
Design comparison
SolutionDesign
Solution retrospective
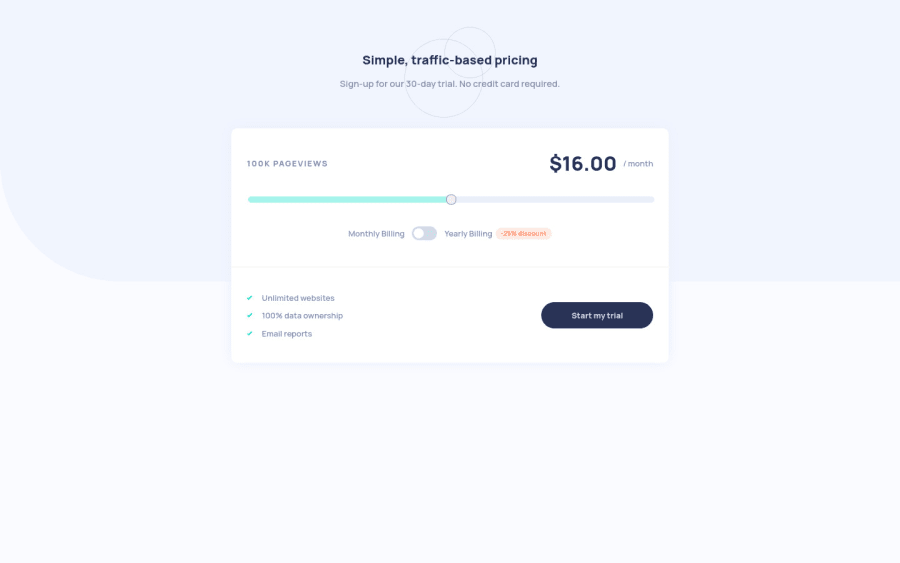
I figured out pretty early that range inputs are styled differently in Chrome vs Firefox, and decided to focus on the styling within Chrome. I'm aware that I can add some more CSS for other browsers and accessibility, but for now I want to keep this fun :)
A question for you - what other elements are you aware of that are styled differently based on the browser? I'd rather keep those elements out of my personal projects.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
