
Design comparison
SolutionDesign
Solution retrospective
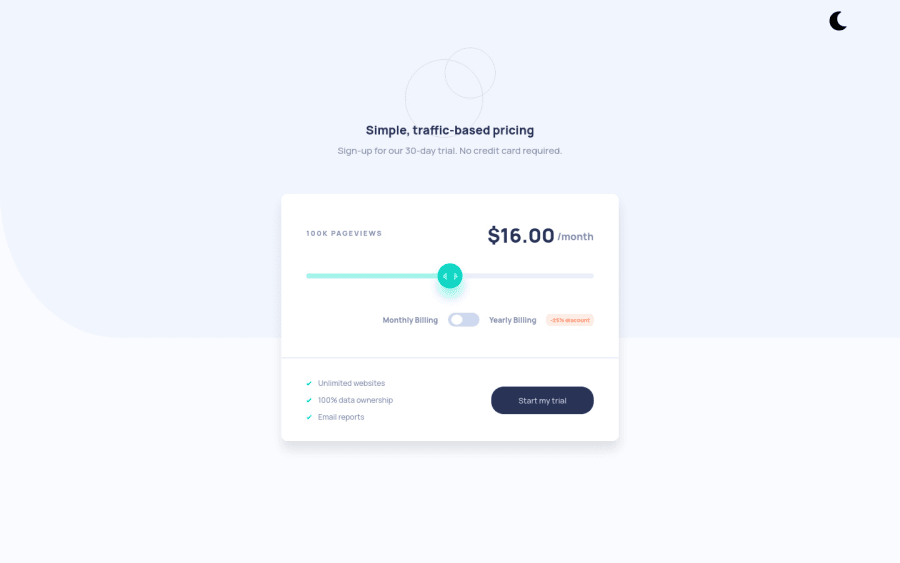
This is my first Javascript exercise here, i couldn't get the progress range to be colored differently as the psuedo is only supported on firefox, i also added a dark-mode using local storage, system preference feature to the site, some part of my JS are hard-coded, i hope to get better, lol, i would appreciate any feedback :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on enochlee's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
