
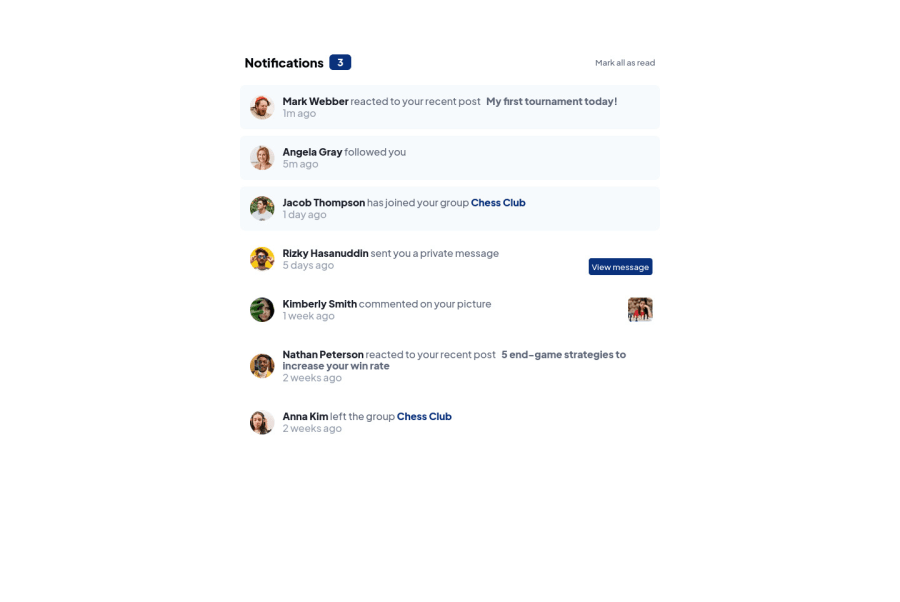
Interactive Notifications Page built using React and SASS/SCSS
Design comparison
Solution retrospective
This was built using React and SCSS/SASS for styling. This project was very good practice for working with react hooks, especially useState(). Utilized Git and Github for version control and deployment.
User story:
- When the user clicks on the "Mark all as read" the notification should default to 0, in this case I decided to remove the element whenever the user clicks "Mark all as read"
Added feature: Initially, the challenge had one interactive feature which was the "Mark all as read" button. However, I wanted to improve on this design and decided to add a "View Message" feature for when the user received a notification that someone has privately messaged them. This could benefit the user experience by:
- Allowing increased privacy from individual messages they receive
- Are able to toggle between show and un-show message to quickly view and un-view the message. Both for privacy and efficiency.
Any suggestions from fellow developers on how to improve my project and code is highly appreciated! Thanks!
Community feedback
- @katjadanilovaPosted about 2 years ago
Hi, Nyrell!
Well done! I liked it that you added an extra feature and your neat HTML structure :)
I think your implementation would benefit from adding a background color for the whole page, so that the notifications container stands out more. Additionally, you missed some hover states - bold texts should change color when hovered over.
When I implemented this project, I also made it more challenging by adding the ability to interact with each notification (or ´article´ in your case) - so that the user can read them one by one. I learned a lot from doing this, so you may want to give it a try too.
Hope it helps!
Marked as helpful0@nyrellclPosted about 2 years agoHello @katjadanilova !
Oh yes! I’ll make sure to add that background color. Weird, the hover states were working when I submitted, maybe I have some styling errors, I’ll make sure to double check. Thanks for checking that!
Oh okay! Your feature sounds like another fun idea to implement, I’ve been thinking of what else I could do to expand this project a little bit more haha.
Thanks again!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
