Submitted over 1 year agoA solution to the Crowdfunding product page challenge
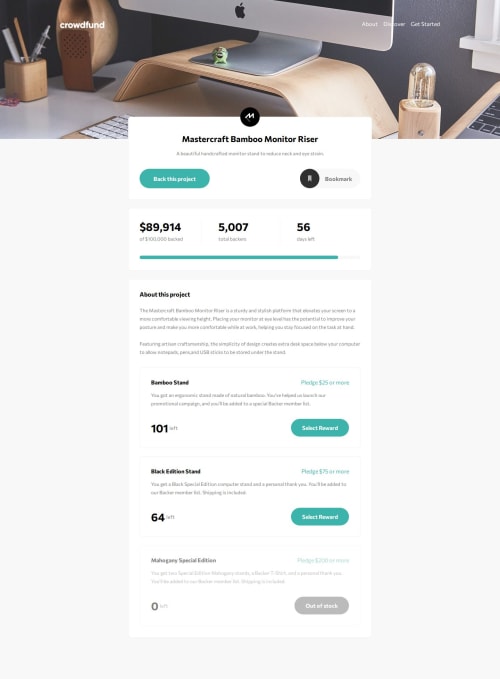
Interactive crowdfunding page
@Everezze

Solution retrospective
What challenges did you encounter, and how did you overcome them?
Multiple ways/solutions to tackle the problem of updating the UI, at first I was going to add properties/states on the DOM elements themselves but realized I would have to store too many informations so I went with storing states/data on a global object and updating it. I was too undecided on which one to choose and if there's anything better.
What specific areas of your project would you like help with?I think for this project I have too many CSS, so maybe improving my HTML structure and less specific CSS rules for reusability.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Lamar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord