
Submitted over 1 year ago
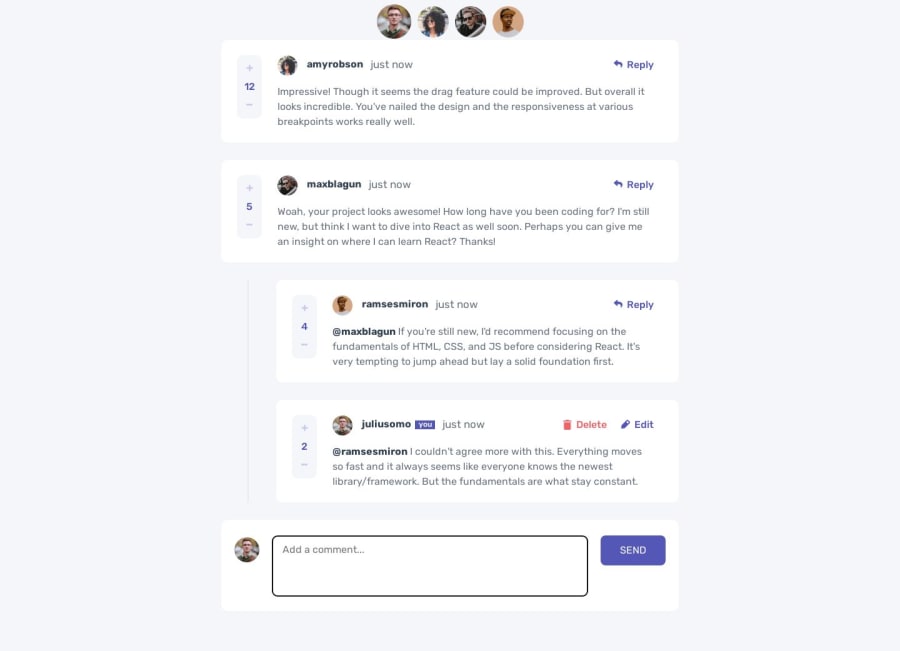
Interactive comments built with Redux toolkit and React
#redux#redux-toolkit#react
@davidpagebyte
Design comparison
SolutionDesign
Solution retrospective
This is a full frontend submission. I focused on practicing Redux and I really learn a lot about it but I'd really appreciate tips on how to improve my css code and organization/classes.
This solution includes ALL of the challenge requirements plus user selection
Thanks a lot :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
