
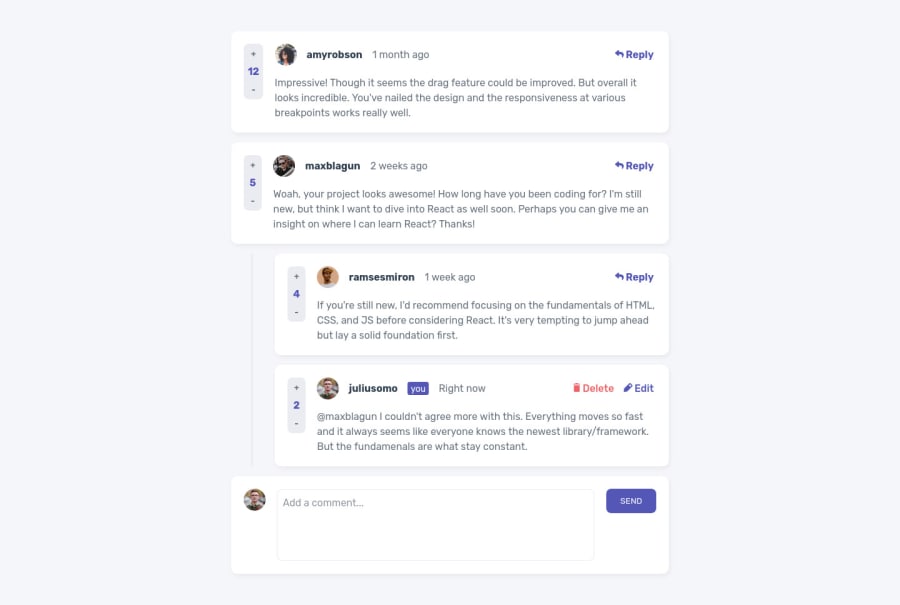
Interactive comments using Vue, Vuex, Typescript & SCSS (CRUD)
Design comparison
Solution retrospective
Ok. This took a LOT of time to do, but, i leaned a lot with the process, witch was my objective. It still needs some little changes that i will work on soon. Please, any error you find, suggestion or just a kind word, tell me! :)
Thx for the attention!
Community feedback
- P@christopher-adolphePosted over 2 years ago
Hi @MuriWolf 👋
You did a great job on this challenge. 👍 The markup, styling and component composition are well done. 👌
One easy fix to get rid of these accessibility report errors/warnings is to set a value to the
langattribute of the<html>tag like so<html lang="en">in yourpublicdirectory.I have been trying to do various actions in the application and I have noticed that when I reply to a comment, my reply is not added right away. I had to add another reply then both of them appeared. I'm not sure if it's because your
REST APIis hosted on Heroku and it is responding slowly but you might want to double check that as it hinders the user experience.In case it's your
REST APIwhich is responding slowly, there is a way you could give a faster feedback to the users. Right now, you've written theCRUDoperations of your component in a pessimistic update style, meaning; you are making the calls to theREST APIand then you are updating the UI. You may give the user the impression that application is faster by doing the opposite, i.e; you will update the UI first and then make the calls toREST API. This is an optimistic update. 😉 However, when doing so, you will need to keep a reference of the previous state so that if ever an error occurs while doing the update, you can safely revert to that previous state. Below is an example of what an optimistic update looks like in code:// 1)Keeping a reference of previous state const previousComments = [ ...this.comments ]; // 2) Updating the UI this.comments = [ ...this.comments, this.newComment ]; try { // 3) Calling the endpoint to post the new comment const response = await fetch('some-endpoint-url', this.newComment); } catch (error) { // 4) Reverting to the previous state if an error occurs this.comments = [ ...previousComments ]; // 5) Giving a feedback that an error occurred alert(`Sorry, an error occurred while adding new comment: ${errror}`); }The above code snippet is not
Vue.jsspecific but I think you'll be able to implement it somehow.I hope this helps.
Keep it up.
Marked as helpful1@MuriWolfPosted over 2 years agoHi @christopher-adolphe! Thank you for your time testing my application and giving me feedbacks!! I really appreciate this. What you said will be very useful to me, mainly the "optimistic update", i had a hard time updating the data on the site. And i will update the lang attribute too 😅. Again, thank you and have a nice day!!!
0P@christopher-adolphePosted over 2 years ago@MuriWolf you are welcome.
I'm happy to help and glad to see this was helpful to you. 🙂
See you on the next one.
Best regards.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
