Submitted over 2 years agoA solution to the Interactive comments section challenge
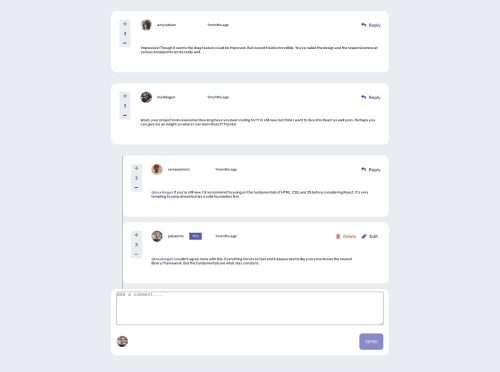
interactive comments - used react, local storage, timestamps
react
@riwepo

Solution retrospective
One thing I couldn't fix, when I create a reply to a top level comment, it doesn't size correctly. Replies to existing comments, and new top level comments both size correctly. I couldn't figure it out.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Richard's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord