
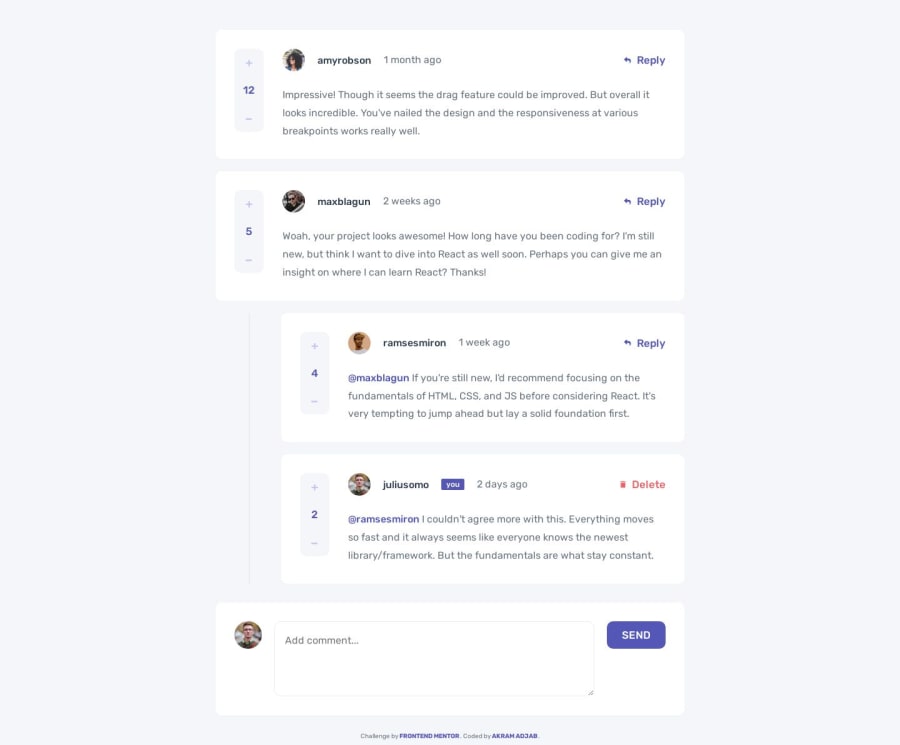
Interactive Comments Section(CSS Grid and Flexbox, JavaScript, React)
Design comparison
Solution retrospective
Greetings, Frontend Mentor coding community! I am pleased to share with you my solution for the Interactive Comments Section.*
I have created an interactive comments section using CSS Grid and Flexbox, along with JavaScript, React.js, and BEM. This project is aimed at enhancing my React skills as a beginner and taking them to the next level. I hope you find my code useful and appreciate any feedback or suggestions, including any refactoring you may do, such as creating a Button Component. Unfortunately, some features, such as the edit button and delete popup, are missing because I have yet to learn how to lift up the state. Therefore, I plan on diving deeper into React to learn more and hopefully implement these features in the future.
I hope you find my code useful and appreciate any feedback or suggestions 😄🙌🏻
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
