
Submitted about 3 years ago
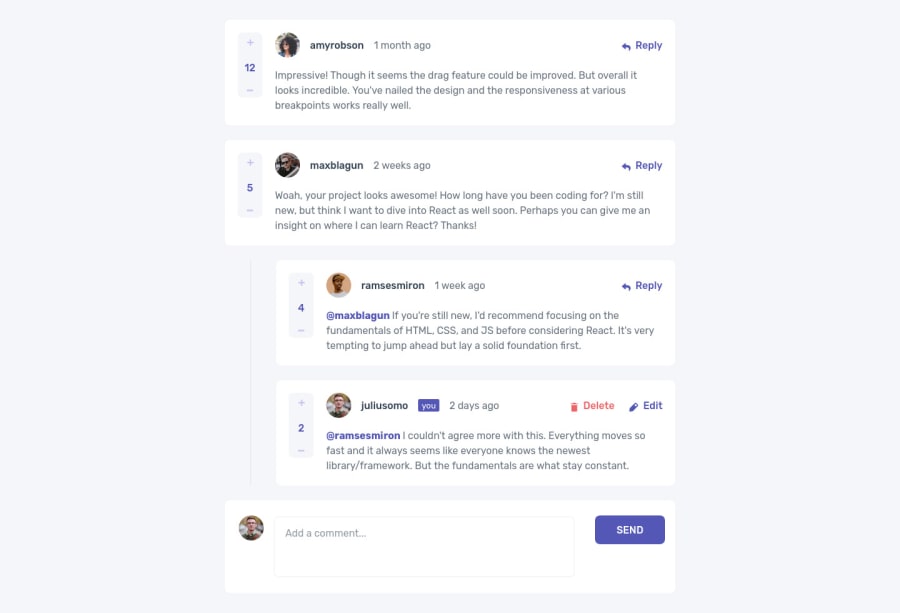
Interactive comments section with React, responsive design and flexbox
#react
@TheDilp
Design comparison
SolutionDesign
Solution retrospective
Any feed back is appreciated! More specifically: I've used recursion to find objects in nested arrays, is there a better way I'm missing? I tried getting as close to the provided designs as possible, this is something I'd like feedback on in particular.
Cheers!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
