
Submitted almost 3 years ago
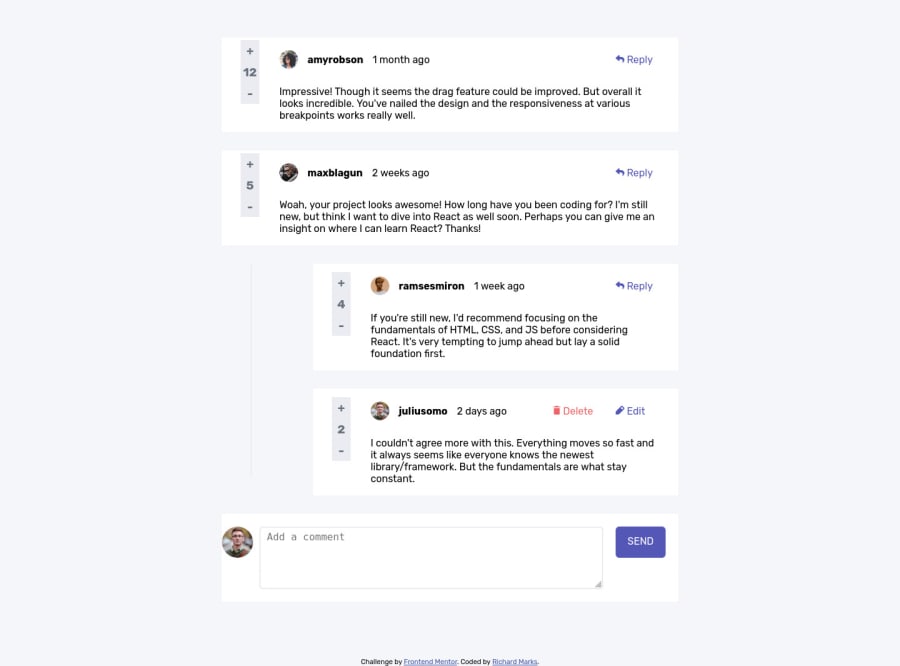
Interactive comments section - plain vanilla CSS and JS
#vanilla-extract
@Richard2957
Design comparison
SolutionDesign
Solution retrospective
Pleased to finish this. The javascript took much longer than I had expected,
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
