Submitted about 2 years agoA solution to the Interactive comments section challenge
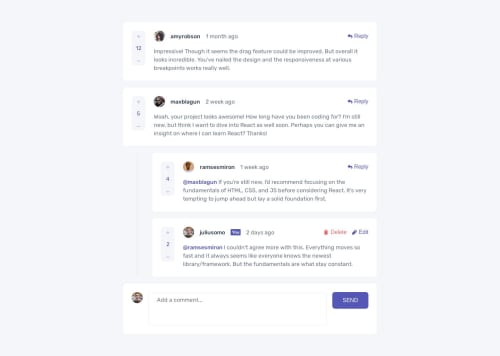
Interactive Comments Section
accessibility, fetch, parcel, sass/scss, lighthouse
@mu-abbas

Solution retrospective
I am happy to share my first solution with you, and i need some comments on:
- handling keeping the mention during updating a reply.
- A solution to animate order property of Flexbox.
- View classes structure.
- My MCV structure and general discussion about my code.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Muhammad's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord