
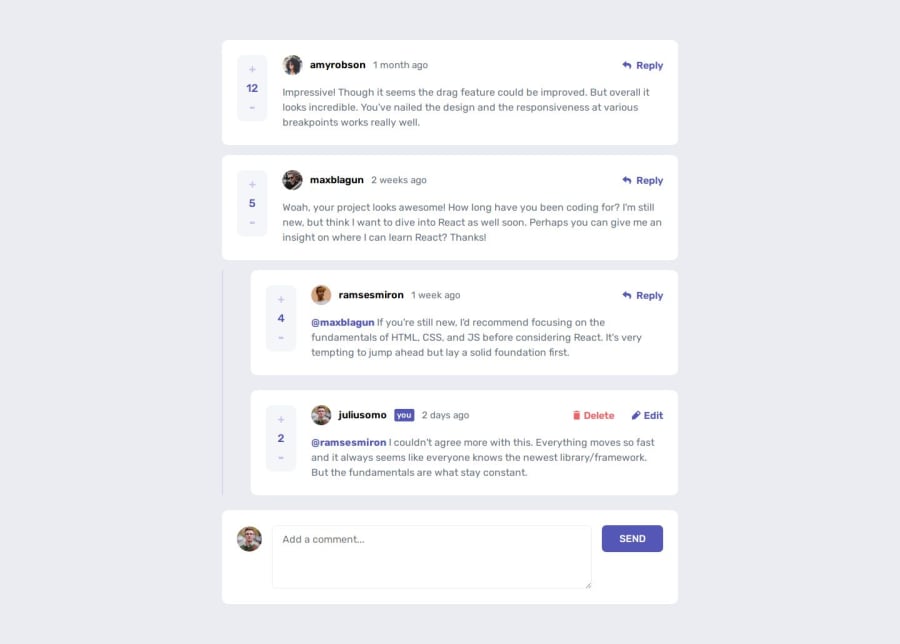
Interactive comments section built w/ TypeScript and SASS
Design comparison
Solution retrospective
🛸 Hello FEM Community! I'm Daniel and this is my solution for this challenge! 😊
🛠️ Built with:
- HTML 🧾
- SASS 🎨
- TypeScript 🆕
- Mobile first workflow approach 📲
This project is incomplete. I'm posting it because I wanna see how other developers approached the same issues. The design wasn't a problem but the logic for adding new comments and replying existing ones was a bit difficult for me. Maybe it's because that was the first time I tried using TypeScript on a project, I don't know. I intend to keep on studying to learn how to solve the problems I couldn't during this challenge.
Well, although I'm a bit frustrated for not being able to fulfill all the challenge requirements, I'll keep learning until I am.
If you have any suggestions on how I can improve this project (specially about the logic), feel free to leave me a comment!
Feedback welcome 😊
Community feedback
- @haquanqPosted 6 months ago
Hello Daniel 👋 Nice work on the solution
✍️ This is my opinion on your solution:
textareacan useresize: nonefor better control of it's behaviors when users auditing comments (maybe we don't want them to change the input size but i'm not sure)- The
background-colorof the body is a bit darker than the design
✍️ About logic for interacting with comments, it can be difficult if you are overthinking about the best practices for it. For me, since i'm also working on this challenge i have figured out some rules for my own logic:
- When adding or replying (create a new comment), comment can only have
replyingToof the person who "own" the comment that users have clicked reply and made a new comment replying to it. Comment's timestamp can be implemented while usingtoLocaleDateString()to display proper format and storing theDateobject in data. We can improve this further by having our own functions to translate eachDateof the comment to a relevant format (ex: 1 week ago, 3 months ago) by comparing each days, months (when the comment is older than 1 year thentoLocaleDateString()can be used). - When editing existed comments, users can not change the
replyingTobut only thecontent
✍️ So there are still many other possibilities based on how you want to implement the data structure for comments:
- Unlimited comment nesting (like Reddit)
- Users can type
@in theinputand a list of users in the comment section will popup to choose to reply to or to make a reference to them (meaning the@personcan appear anywhere in thecontent). The same thing applies to editing comments. - For each comment users can only increment the score only once
Hope this help 🙏
2@danielmrz-devPosted 6 months ago@haquanq Thanks for your feedback.
Like I said, the project is incomplete. I spent too much time on it and still couldn't figure it out how to address the issues you've mentioned and others.
Since I was using TypeScript for the first time, I was not sure about the best approaches for the issues I had, so I posted it like this so I'm able to visit the challenge hub and see how others approached them.
Again, thanks for the feedback. I'll consider what you said when I refactor the code. 🙋🏽♂️
0@saularangurenPosted 5 months ago@haquanq Greetings friend, please help me see my projects, your opinion would be an honor.
0@haquanqPosted 5 months ago@saularanguren Greetings, are you replying to me or Daniel?
0 - @GeorgeKandelakiPosted 4 months ago
Hey daniel, I am working on this project too, I can't seem to figure out how to like and dislike, but I think finding comments isn't working because you didn't add the replies array in
data.json. Try that because when I saw the functionfindCommentByIdeverything was fine.0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
