
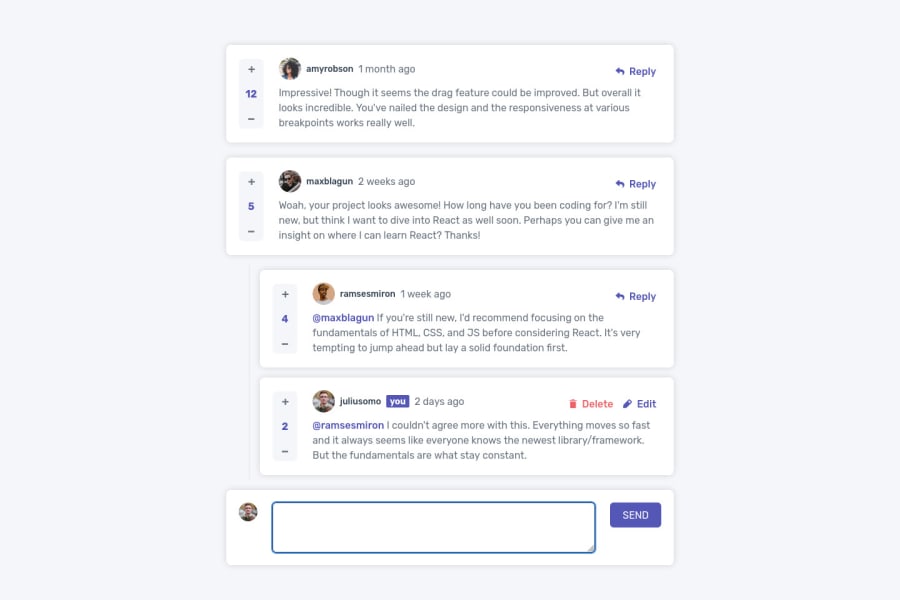
Interactive Comment Section with VueJS and TailwindCSS
Design comparison
Solution retrospective
I've had a lot of issues with state management and hopefully, I need some suggestions on how to optimise the app..
Any Ideas? or Suggestions?
Community feedback
- @Ahmed-ElbaldPosted almost 3 years ago
Hi Ekure, So I think your solution is great. But I think u can optimize a little bit.
-
The user should have the option of replying to another reply (not just comments). So this should actually be a comment tree like in Facebook for instance. If u don't know how to do that, read a little bit about something called "recursion" or u can see my solution here.
-
When the user edits a comment/reply, the (@userName) gets added automatically and that's good. But, when they do that again, ur solution adds it twice and so on and so forth. So I guess this is a downside u can work around a little.
Marked as helpful1@louis-bamidelePosted almost 3 years ago@Ahmed-Elbald you should reset your input field after the user add new content
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
