Submitted over 3 years agoA solution to the Interactive comments section challenge
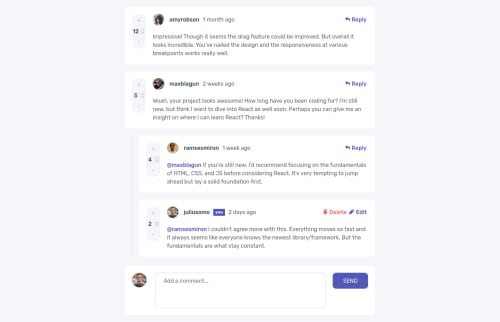
Interactive comment section with React and useState
react
@JanWu100

Solution retrospective
This challenge defeated me :), I did as many interactions as I could but I obviously dont know react well enough to pull it off :). I will come back to this challenge when I will learn a bit more about state and hooks. I will appreciate any tips on how to fix deleteReply function so that it only removes deeply nested reply instead of overwriting whole "comments" part of my DUMMY_DATA. :) cheers
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jan Wągrowski's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord