
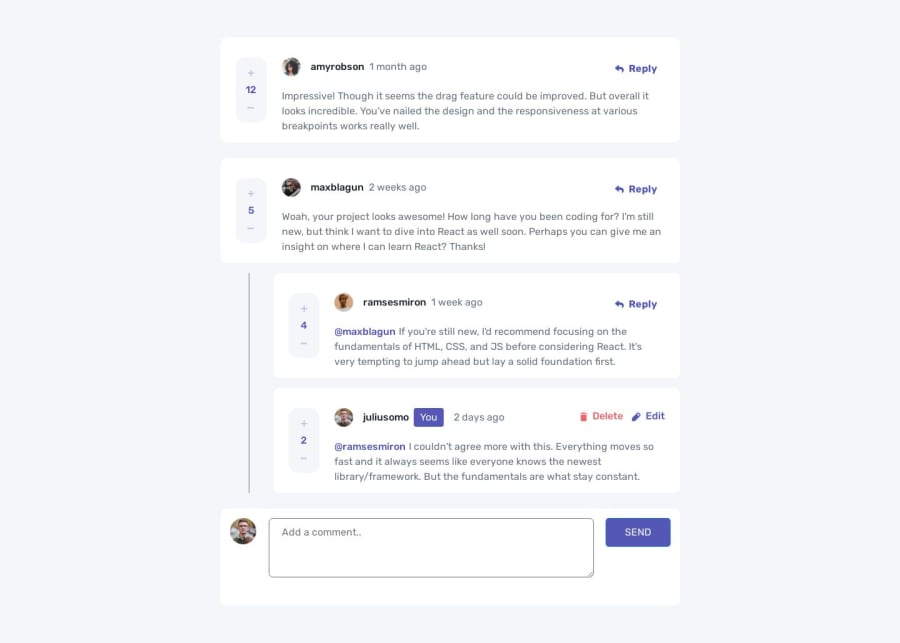
Design comparison
Community feedback
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
DECORATIVE SVG'S ♨️:
- The
altattribute is used to provide alternative text for images in HTML documents. Thealtattribute is used by screen readers to describe the image to visually impaired users, which is essential for web accessibility.
- Now, when it comes to decorative
SVGs, they are used purely for aesthetic purposes and do not convey any important information or functionality to the user.
- Since these images do not convey any important information or functionality, there is no need for an
altattribute.
- So feel free to set the
altattribute as""for decorativesvg's, becausealt=""will be skipped by screen readers they will consider the image as decoration
Example:
<img src="images/decorative.svg" alt=""><img src="/static/media/icon-....svg" alt="reply button"> 👇 <img src="/static/media/icon-....svg" alt="">
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
0 - @Kamlesh0007Posted over 1 year ago
Congratulations on completing the challenge! Your hard work and dedication are truly admirable. As you continue to hone your skills, here are a few suggestions that may be helpful:
-
Keep practicing and learning new things. The more you challenge yourself, the more you'll grow as a developer.
-
Seek feedback from others. It's always helpful to get a fresh perspective on your work and learn from constructive criticism.
-
Collaborate with other developers. Working with others can help you learn new techniques and improve your coding skills.
Again, congratulations on completing the challenge, and I wish you continued success in your coding journey! 😁
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
