
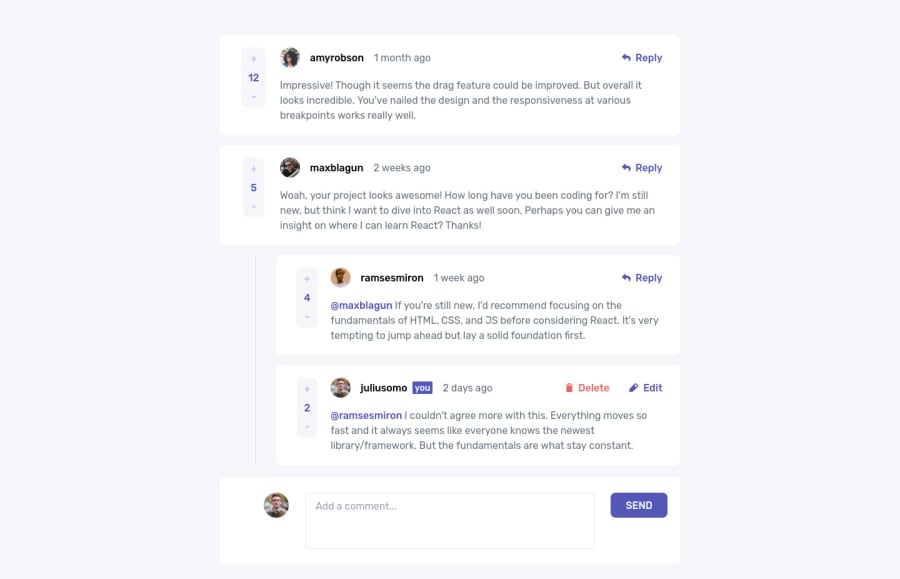
Design comparison
Solution retrospective
This was probably the most challenging project I've had to do but i enjoyed it a lot and learned a bunch of new things building it too. One thing i couldn't complete was limiting the score of a comment to only go up or down by one and not go beyond that, so any help with that would be much appreciated. Also I'm not too sure about some patterns I've used while implementing my logic such as initiating state from props and passing a state value up as a function argument from a child component to the parent component. Any feedback on those things and any other thing really is much appreciated!
Community feedback
- @visualdennissPosted over 1 year ago
Hey there,
great job with this complex challenge! CRUD part seems to be working quite nicely. Indeed the like/vote part is perhaps most trickiest of this challenge. To tackle that i've laid out all cases for what should happen to what event in which state. Check out the VOTE SYSTEM part in my Workflow.md.
The code at the moment is a bit verbose, yet quite explicit. but if any part is unclear, feel free to ask.
Hope you find this feedback helpful!
2 - @lloydjohnlandezaPosted over 1 year ago
Nice solution! I solved the limiting of upvote/downvote by adding an upVoted and downVoted boolean flag to the comment object. You can check those flag before changing the score. But you can make it a step further by making that boolean into an array of username that upVoted or downVoted the comment to make it work with multiple users!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
