
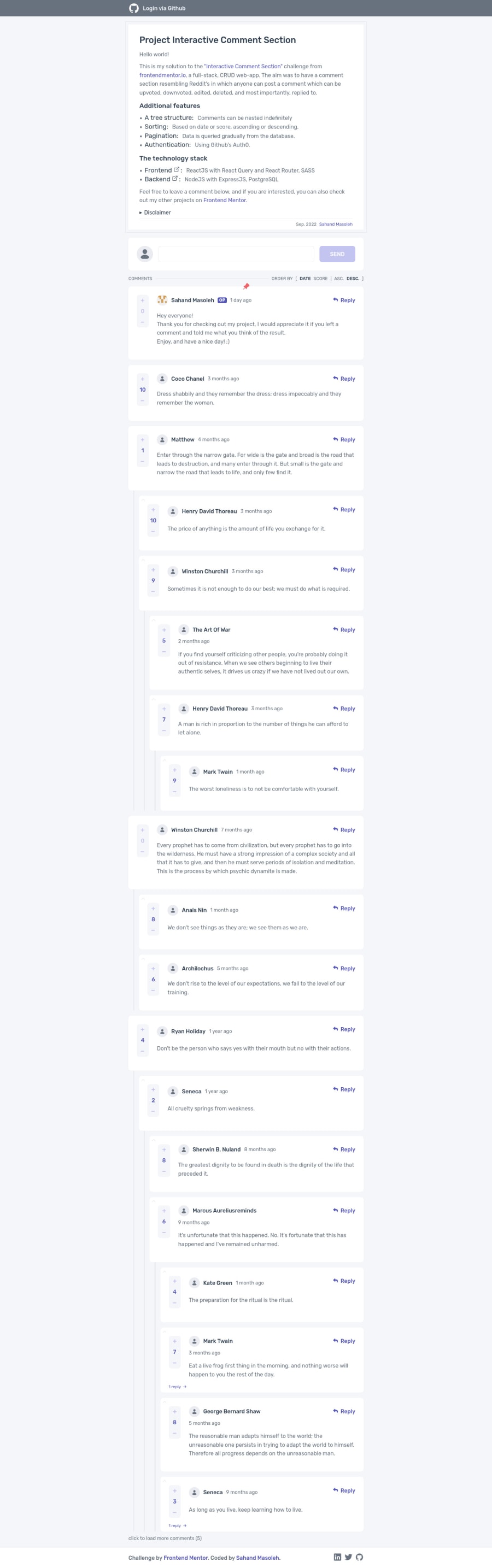
Interactive Comment Section (Full Stack CRUD)
Design comparison
Solution retrospective
I went a bit overboard with this one. :D
I took me almost a month, but here it is, a full stack, fully featured CRUD app resembling Reddit's comment section.
You can read more about it in the sample post in the app itself and also in the description on the repo.
Please tell me what you think, and also, If you're interested in what I did and what the journey was, I am more than willing to talk about it ;)
Community feedback
- @elaineleungPosted over 2 years ago
Wow Sahand, yesss, you did go way overboard with this one, but it's so well done! Anyway, I didn't get to check out the code, but in just looking at the UI and how everything works, I like how well everything got put together and how much thought you gave to each aspect. I just got two quick UX comments as I'm playing around with this:
-
At first I didn't realize there's a "go to top" button until I saw the arrow much later. It's actually a great addition, but I'm wondering whether there's a way to make that a bit more apparent, such as adding some more box shadow, and maybe even its placement?
-
After writing out a comment, I didn't see anything change aside from my comment disappearing from the text box, so I was wondering at first whether it got through, and then I saw it posted after I scrolled down. I haven't posted on Reddit for a while, but is that also how Reddit does it, as in, there's no confirmation message that the comment went through and that you'd have to look for it yourself? In any case, it would be nice to have some sort of message or toast that shows the user the comment got posted, or that something went wrong (maybe you have that already but of course I had no connection issues today so...)
Anyway, that's all the thoughts I have for now; I wasn't really planning to write this much, as my main goal was just to say how much I liked this solution, and also, awesome work! 😊
Marked as helpful0@sahand-masolehPosted over 2 years ago@elaineleung Thank you very much Elaine. I was just checking out your projects and your pixel perfection and dedication is uncanny to say the least.
Actually any new post is supposed to appear under the last stickied post for the user who posted it. I will check again tomorrow if I have broken something. But that toast message for new posts idea is really good, especially since I have already implemented toast messages.
I will also make the "go to top" button more apparent. Maybe after I get some sleep. 😬
1@elaineleungPosted over 2 years ago@sahand-masoleh Thanks for the comment, Sahand! Anyway, I don't think anything got broken, it's probably just the fact I'm viewing this on a laptop, and when I wrote the comment, it's probably just positioned somewhere in the middle of the screen and so I couldn't see what gets posted below the pinned comment... that's all!
Yes, I'd imagine you'd need some sleep after this, so have a good rest! 😊
1 -
- @buneeIsSloPosted over 2 years ago
Hey! @sahand-masoleh, Your solution is fantastic! going a bit overboard is something I love to do as well, and since you're open to questions...
-
How did you plan out this project? By this I mean, were you already familiar with the concepts and technologies that were needed for this project, or did you learn them as you were coding the project?
-
I haven't built a project this huge(currently working on one) yet, Is there something you didn't pay enough attention to in the early stages of the project and then later found out the hard way?
-
I imagine you must have come across some great resources while working on this project, could you please share them?
Thank you.
0@sahand-masolehPosted over 2 years agoHi! @buneeIsSlo
-
Yes I was already comfortable with JS and React, and also Express. I have recently learned SQL (I had some rudimentary experience with MongoDB) and had never actually deployed a Postgres database before, so that took a while to get a hang of. Especially since hosting things on free platforms complicates things in some aspects.
-
Not really. I start with the backend sever first so by the time I start working on the frontend the core functionality is decided on. You can always add more features of course but as long as you keep you concerns separate and your code versitile, making changes shouldn't be too hard.
-
Well for Postgres I took the course on freecodecamp.com and then mostly used postgrestutorial.com as documentation, since the official one is not really beginner friendly. But if you mean for this project specifically, just googling around and mostly landing on stackoverflow and dev.to posts.
1@buneeIsSloPosted over 2 years ago@sahand-masoleh I really appreciate you taking the time to answer my questions, Thank you :)
1 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
