
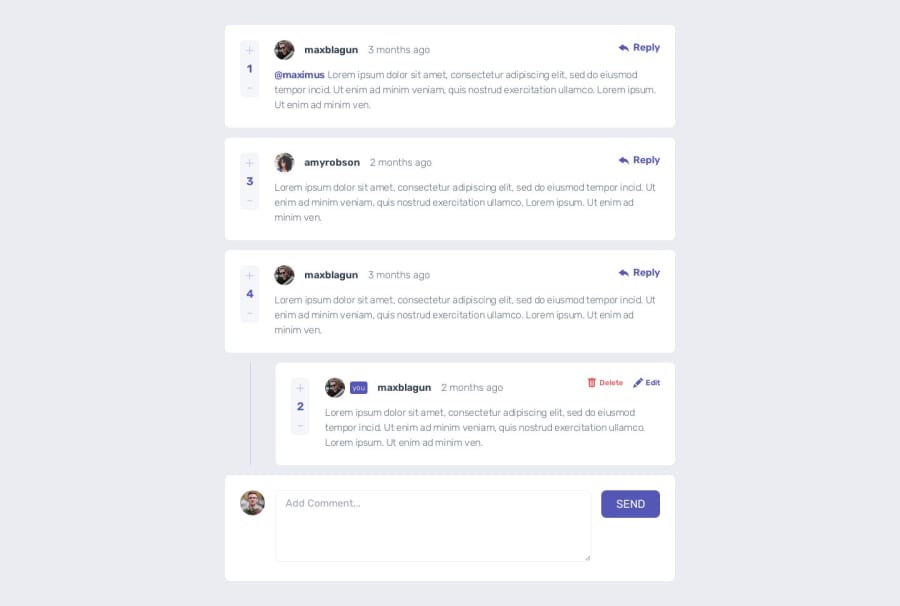
Interactive Comment Section - Coded in 3hrs using React and Tailwind.
Design comparison
Solution retrospective
The most difficult part for me as always is coding the UI. I always want it to be perfect, the closest possible to the design even though I didn't have neither the Figma nor the sketch file. The logic part was tricky, I could have done it better with less code.
I could have improved the UX part, like adding some nice slides in and out using Framer Motion. I'm considering doing it next.
If you think there is something I didn't do well enough, please tell me, I'll really appreciate it. Also, if there is anyway I could help you regarding this challenge or anything else, let me know. Thank you so much!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
