
Interactive comment section build with REACT | VITE | JS - MikDra1
Design comparison
Solution retrospective
💻 Hello 👋 Frontend Mentor Community,
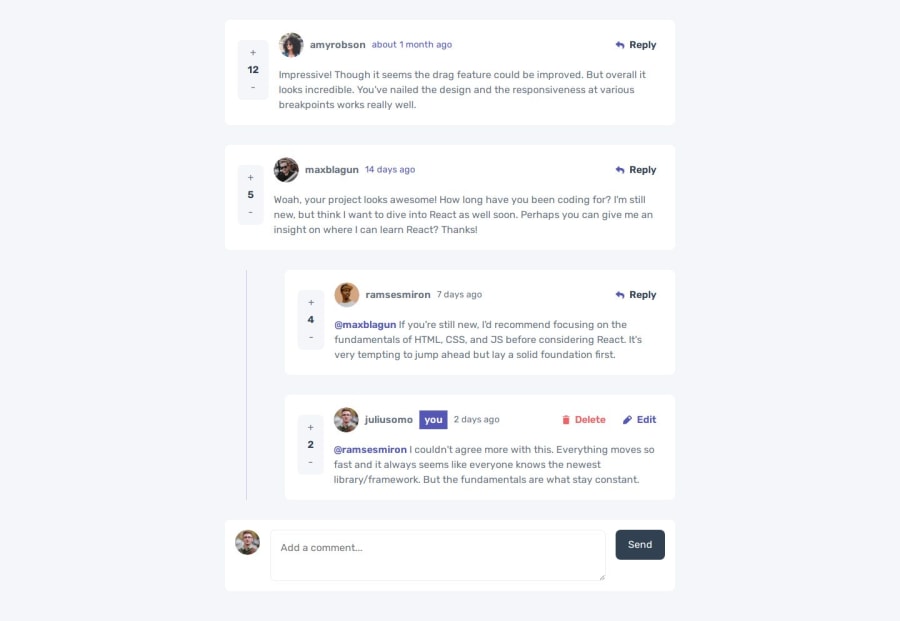
This is my solution for the Interactive comment section.
-
Scored 97,75% on Google Pagespeed Insights! 🚀
-
Solution with 100% W3C validation accuracy 🌟
-
You should be able to:
-
Create, Read, Update, and Delete comments and replies
-
Upvote and downvote comments
-
View the optimal layout for the app depending on the device's screen size
-
See hover states for all interactive elements on the page
Additionally:
- All the data that you change or add will persist the re-render of the website.
- Text which indicates how long ago the comment was posted changes in the time.
🛠️ Built with:
- HTML ✨
- CSS 🎨
- JavaScript 🧾
- React ⚛️
- Vite.js 💡
- Context API 🛒
- Styled-Components 💅
- TypeScript 🇹🇸
- date-fns 📅
-
Fully responsive design crafted with a mobile-first approach 📱
-
Enjoyed every moment coding this! 😎
-
Feedback is always welcome—let’s grow together! 🌱
-
Completed 14 out of 14 Intermediate Challenges. This is my last free one 🔥
-
👨💻 Join me on my coding journey as I tackle advanced challenges and add innovative touches to every project.
-
As I am developing in my journey with React I'm really looking forward to hearing your thoughts and suggestions! 💡
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
