Submitted over 2 years agoA solution to the Interactive card details form challenge
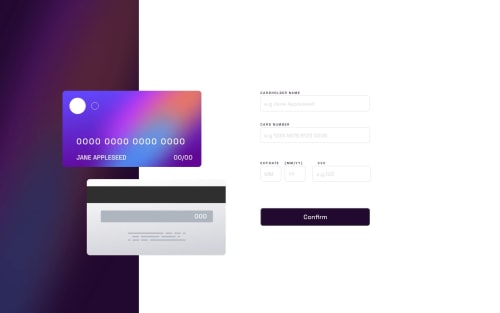
Interactive Card
@jessica-os

Solution retrospective
My biggest difficulty was the use of masks and regex, which was necessary for the success of the card's interface
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jessica Oliveira's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord