
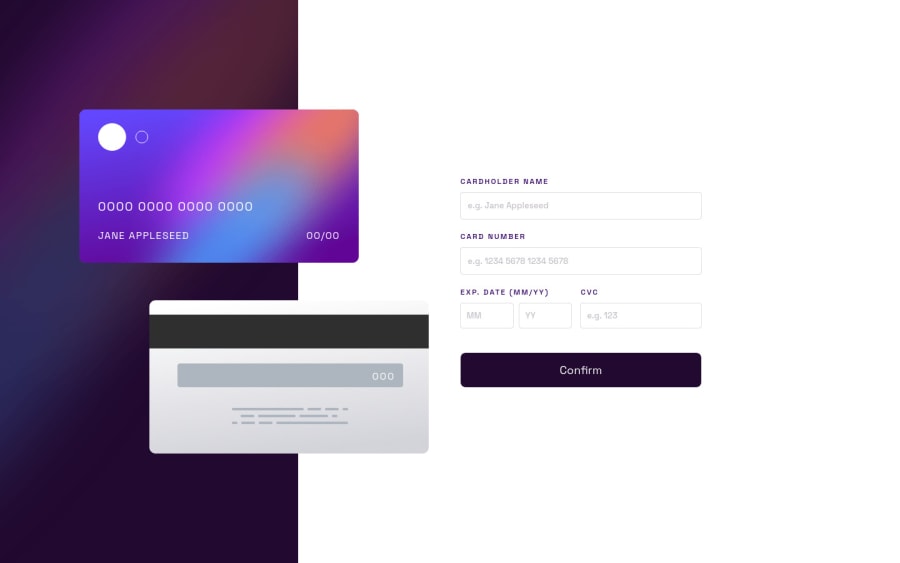
Interactive Card Form Built with React, Styled Components, and Formik
Design comparison
Solution retrospective
This project was bootstrapped with Vite.
I added a loading spinner and a 5 second delay to give the effect that the form is processing credit card information.
This project was deployed with Vercel, using GitHub Actions for continuous integration/deployment. No unit testing, but end-to-end testing was implemented with Cypress.
Any feedback is greatly appreciated, especially for accessibility issues.
I also noticed that the transition from the form to the loading spinner has the form appear for a split second before the gif comes in. Any tips on handling animations like these on CSS would be great!
Happy coding!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
