
Design comparison
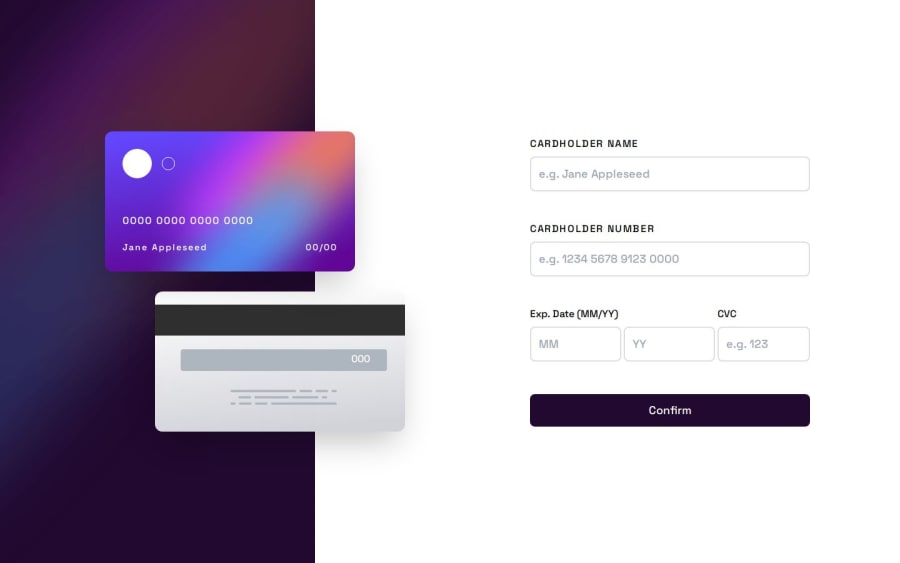
SolutionDesign
Solution retrospective
Hi there 👋, This is my solution for this challenge.
📑 Features:-
- Achieved 92% Accessibility, 100% SEO, 98% Performance and 95% score for Best Practices in Desktop Lighthouse. 📊
- Achieved 92% Accessibility, 100% SEO, 99% Performance and 95% score for Best Practices in Mobile Lighthouse. 📊
- Styling implemented using Tailwind CSS 🎨
- If else statement, addEventListener( ), forEach method in JavaScript 📝
- Document Object Module ( DOM ) 📝
- classList.add/remove( ) in JavaScript. 📝
- Using Regex for validation of inputs with specifying max length of characters entered. 🎬
- Showing your inputs on the card as you enter in the inputs. ✨
- FlexBox 📦
- Code formatted using Prettier 💻
I'll appreciate any suggestions & feedback to achieve better performance.
Thank you. ✌️
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
