
Submitted 2 months ago
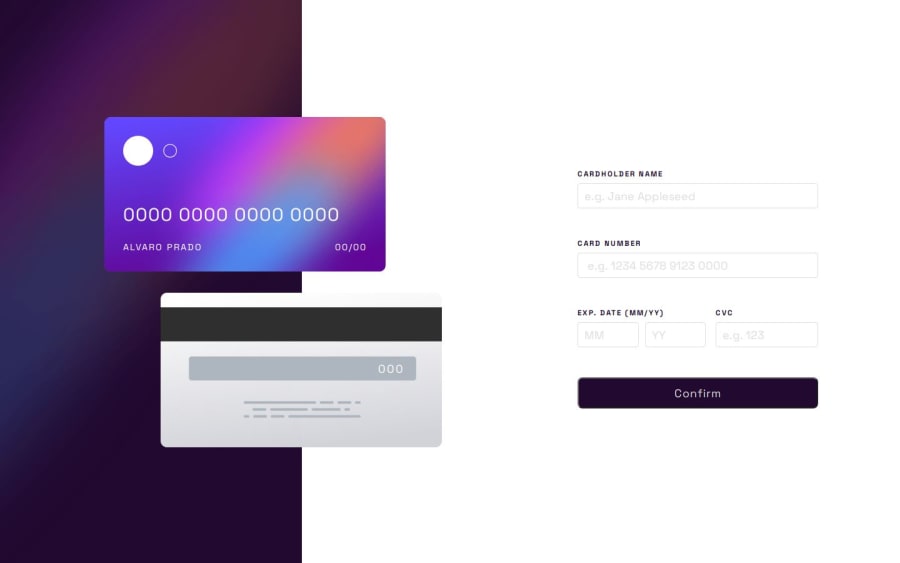
Interactive-card-details-form(HTML,SASS, JS)
@frontsitoz
Design comparison
SolutionDesign
Community feedback
- @K1llaC0dePosted about 2 months ago
¡Hola! He visto tu trabajo y solo querría añadir un pequeño feedback: arreglaría el estilo de los botones, y lo más importante, la funcionalidad del botón Continue para que regrese otra vez al formulario pero vacío. No obstante, el código lo veo limpio y la estructura del proyecto está bien también.
Me alegro mucho del trabajo que has hecho ya que entiendo que es complicado el reto. ¡Sigue así! :)
Marked as helpful1@frontsitozPosted about 2 months ago@K1llaC0de gracias Lauzy, lo tomaré en cuenta 👌🏻😁
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
