
Submitted about 2 years ago
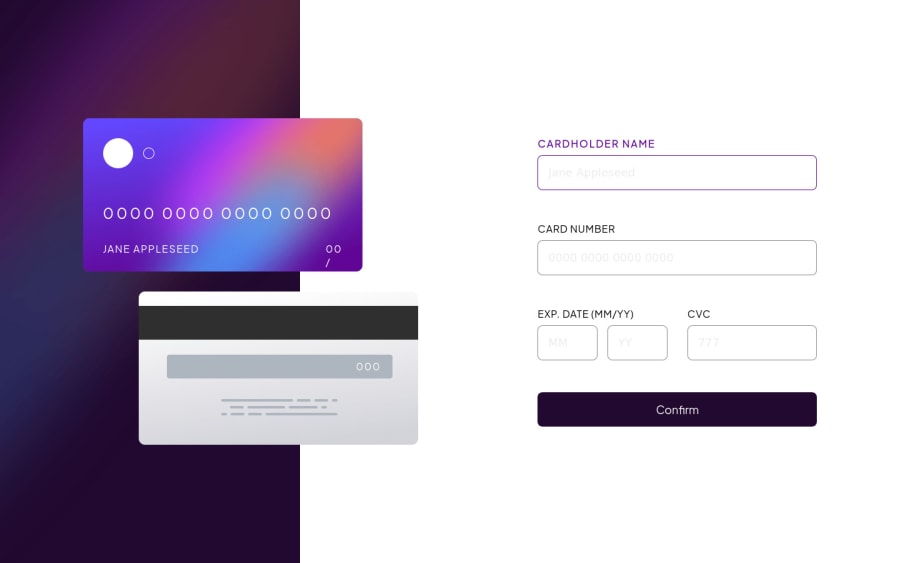
Interactive Card Details Form with SASS and little REGEX
#accessibility#sass/scss#bem
@Tryt4n
Design comparison
SolutionDesign
Solution retrospective
Any feedback about how to write proper SASS with BEM and what's wrong with my styles. Any other comments, also kindly welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @superpooperxxx
Hi, awesome job🔥 Going to study, how you implemented validation
- I believe you can make it with css background-image, without unnecessary <div>
❌ <div class="background-image"></div>- Also, implement this with pseudo-element ::before/::after. This will look more professional, they were created for decorative stuff.
❌ <div class="card__front--circles"> <span aria-hidden="true" class="circle circle__big"></span> <span aria-hidden="true" class="circle circle__small"></span> </div>- Speaking of BEM.
- First of all, would be more correct to have 2 separate blocks .front-card and .back-card as they are logically separate components
- Also you have misunderstanding of modifiers
❌ <div class="card__front--text"> ✅ <div class="front-card__text">Modifier is usually an adjective (what size? what color?) or Boolean value
❌ <span aria-hidden="true" class="circle circle__small"></span> ✅ <span aria-hidden="true" class="circle circle--small"></span>Happy coding❤️ Hope this was helpful
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
