
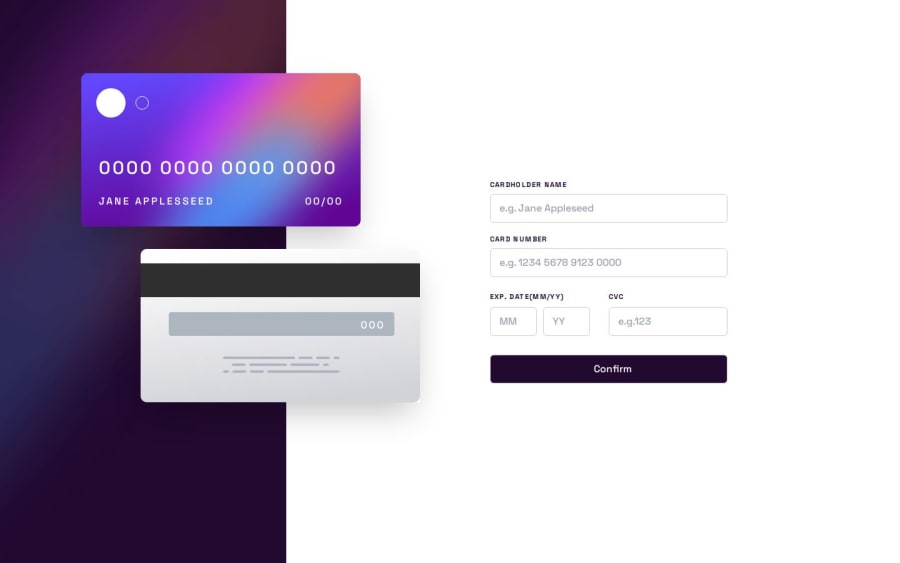
Interactive Card Details Form. whit React, TailwindCss,React-hook-form
Design comparison
Solution retrospective
I found a way to make the borders of the inputs with a gradient color, but I can't find a way to round their borders. If somebody can help me with that, I'd appreciate it. Another problem was centering the CVC code inside the CVC image while the screen size changes.
Community feedback
- @iamlobaPosted 10 months ago
hello, please i need help on this project. I am finding it hard to make the input show on the cards after submission. Though i was able to make them show on the browser console
0@BashS117Posted 10 months ago@iamloba hello amm where can i see your project?repository?
0@iamlobaPosted 10 months ago@BashS117 i can push the code to my github so i will just send you a link to the repository. Another thing, are you done with the project because i could really use a helping hand
0@iamlobaPosted 10 months agohello, you have stopped giving me a response on this project @BashS117
0@BashS117Posted 10 months ago@iamloba ou sorry... mm based on your GitHub, I believe you might not yet be familiar with JavaScript, which is why you're struggling to find a way to display the inputs in the cards. At least personally, I'm not sure how that could be achieved without JS
0@BashS117Posted 10 months agoWith what you know so far, you can design and style whatever you want, but if you want interactivity, you need JavaScript @iamloba
0@iamlobaPosted 10 months agoi do know a little about Javascript and i have been able to display the inputs in the cards. My issue now is making the "Thank you part" pop up after submission. i don't know if it is js or css that will do that@BashS117
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
