
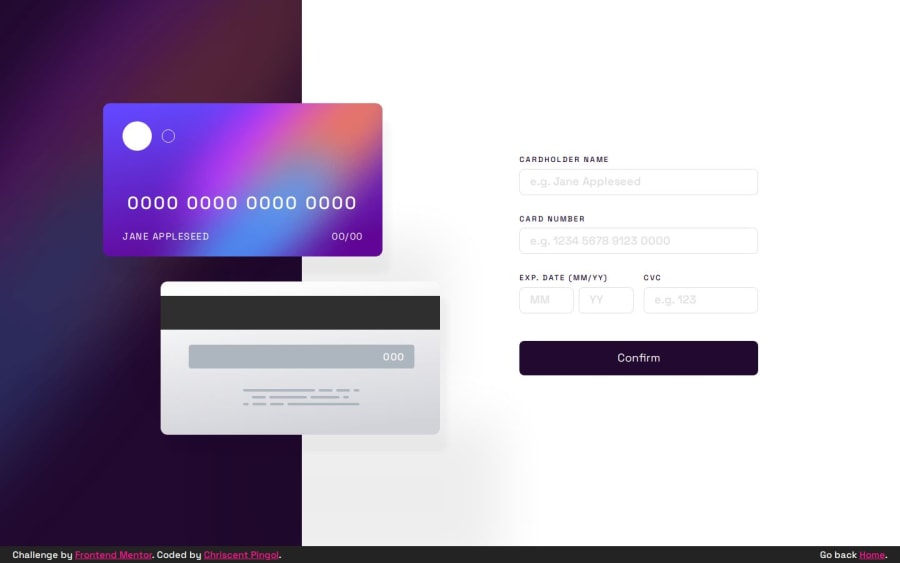
Interactive Card Details Form w/ SCSS
Design comparison
Solution retrospective
I am proud of the fact that I was able to use SCSS for the first time. I was afraid at first because of how scary it was the first time I heard it.
What challenges did you encounter, and how did you overcome them?The challenges I have encountered was that I was not able to get over my procrastination and this project has been sitting in my computer for over a month without any progress on the phone version. The website design was already done and I told myself that I would do the phone version tomorrow, that tomorrow became over a month ago.
I was able to finish this now because I had no excuses to make any longer. I had no college activities, finished daily chores, and wanted to do another challenge. I am not proud for being a procrastinator but am glad that I was able to finish this one.
What specific areas of your project would you like help with?I would like to read useful articles on how to arrange my SCSS code better.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
