
Submitted about 2 years ago
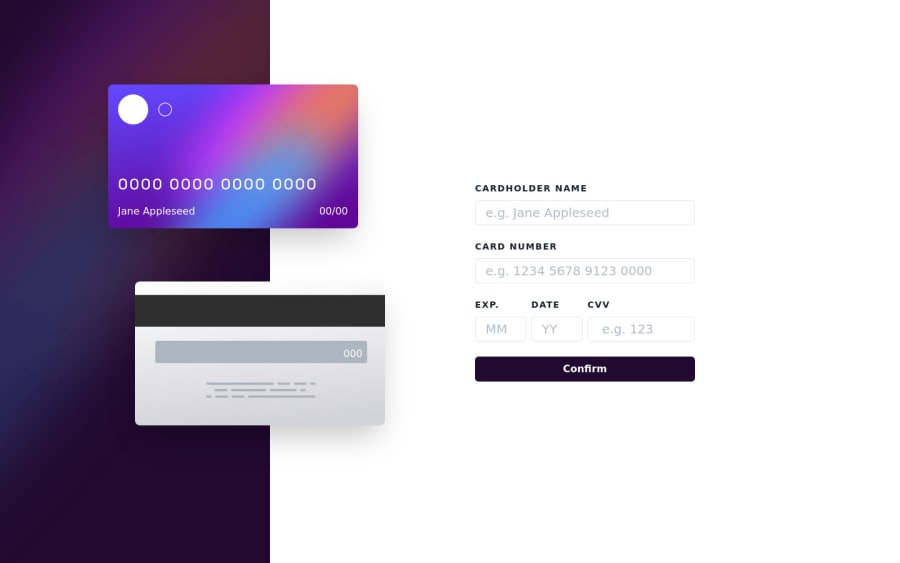
Interactive Card Details form using ReactJS, ChakraUI and Formik
@rajkp10
Design comparison
SolutionDesign
Solution retrospective
Faced challenges like how to display the data on the card in real time and how to validate the input data while implementing the task.
Good mini project to learn how to display data changes in real time.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
