Submitted over 3 years agoA solution to the Interactive card details form challenge
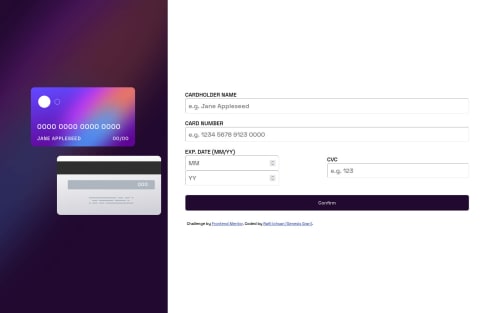
Interactive Card Details Form using HTML, CSS, JavaScript, and Flex
@GenesisGran

Solution retrospective
This is my solution to the Interactive Rating Component Page. Feel free to give any suggestion or pointing out any mistakes I made.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Genesis Gran's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord