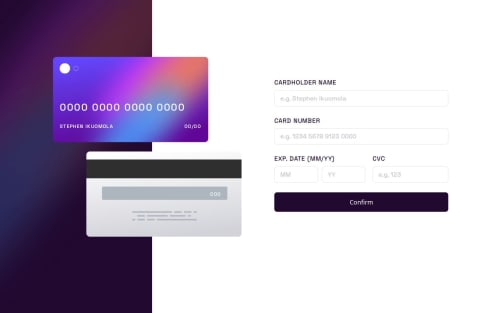
Interactive Card Details Form using HTML, CSS, and JavaScript

Solution retrospective
I am delighted I got to work with using the try...catch block. My understanding of the concept has not been great, and I am happy I got to see a perfect use case.
I added a loading spinner to the project. That way, when users submit the form after passing in the correct data, they see the effect of their information getting processed before receiving final feedback.
I learnt how to work with the enterkeyhint attribute when working with input fields.
My understanding of the constraint validation API keeps improving with each project I encounter.
What challenges did you encounter, and how did you overcome them?I struggled to learn how to implement the try...catch block. Initially, I encountered some weird bugs, and the form validation did not work as intended. However, I eventually figured it out.
I want to get an honest review of my solution and see what I could improve.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Damilola Ikuomola's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord