Submitted over 3 years agoA solution to the Interactive card details form challenge
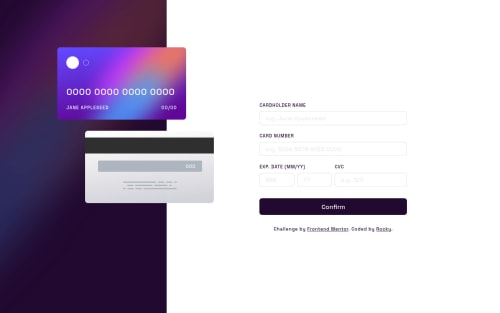
Interactive card details form solution || Responsive || Mobile first
accessibility
@Drougnov

Solution retrospective
I've repeated a lot of codes in JavaScript. Is it okay for this challenge? If not how can I improve my code?
The form is getting submitted with just only CVC input. How can I fix it so that the form checks all the inputs validation first, then show the modal?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ROCKY BARUA's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord