
Design comparison
SolutionDesign
Solution retrospective
Hello 👋
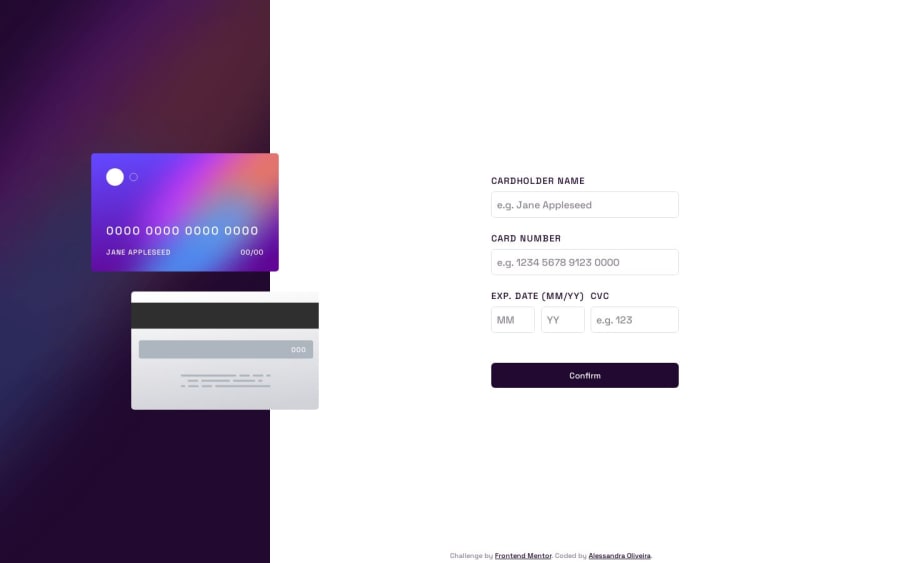
This is my solution to the interactive card details form challenge. In general, I don't know if the way I built the JavaScript was the best way, but I couldn't think of a better way at the moment.
And about the "Continue" page: when we click on the Continue button I just added the function to reload the whole page
continueButton.addEventListener("click", e => {location.reload();})
Since the form does't actually do anything
Community feedback
- @pRicard0Posted about 1 year ago
Algumas diquinhas HTML
- A mensagem de erro está invisível, porém ela ainda pode ser lida por dispositivos auxiliares como por exemplo, leitores de tela. Para impedir isso é necessário aplicar o seguinte atributo:
aria-hidden: true;. Você atualizará o valor do aria-hidden utilizando JavaScript. - Você precisa associar a mensagem de erro ao input para tornar essa informação disponível para as tecnologias assistivas. Para isso, você pode utilizar
aria-describedbyno input e o valor seria o id da mensagem de erro. - É recomendado utilizar
aria-invalidno input. Usandoaria-invalid, você fornece informações adicionais aos usuários, especialmente aqueles que utilizam leitores de tela. Eles serão notificados de que há um erro no campo de entrada e podem consultar a mensagem de erro associada para entender melhor a natureza do erro. Esse atributo recebe como valor "true" ou "false". Tem que ir atualizando com Javascript
Ótimo projeto anyway. Acessibilidade dá uma dor de cabeça.
Marked as helpful0@itsale-oPosted about 1 year ago@pRicard0 Legal! valeu pelas dicas. Vou trabalhar nessas implementações!
0 - A mensagem de erro está invisível, porém ela ainda pode ser lida por dispositivos auxiliares como por exemplo, leitores de tela. Para impedir isso é necessário aplicar o seguinte atributo:
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
