Submitted over 2 years agoA solution to the Interactive card details form challenge
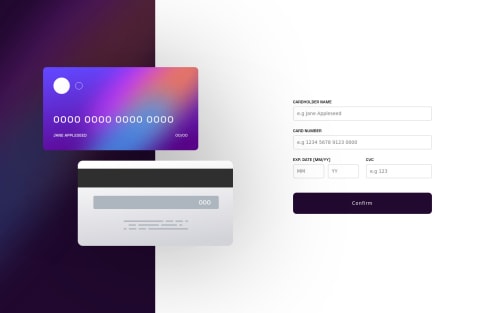
Interactive Card Details Form
@bOREDpANDA69

Solution retrospective
Hii
This is my first fully interactive form, learned very new things, I would like to get help on my code part I think the solution way I took was very unclean, and long process. Please make me better.
Thank you <3
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on bOREDpANDA69's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord