Design comparison
Solution retrospective
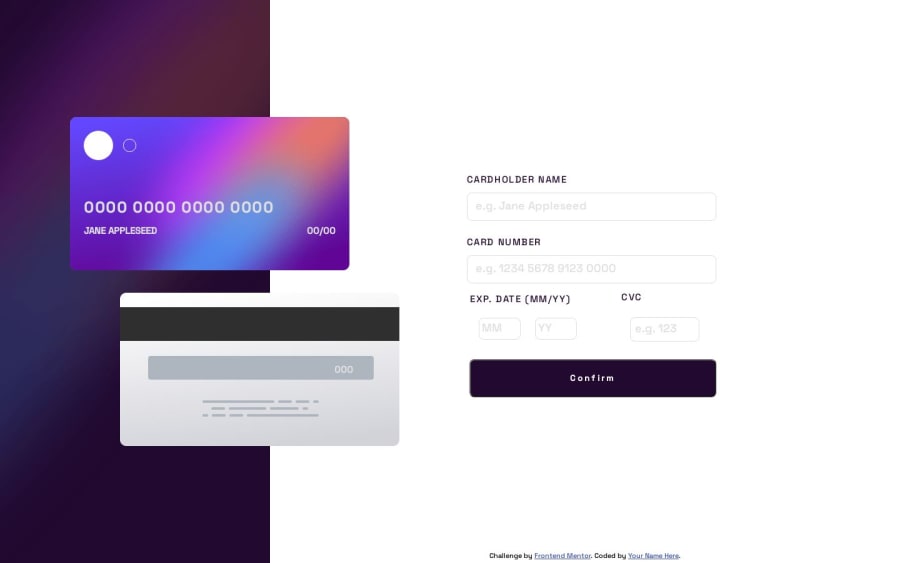
This challenge was great way to go over my jQuery skills and refresh from bootcamp. However what really made me sweat was positioning the cards using CSS, I have done my best and believe it will look good on the sizes that were in style guide but, would surely appreciate if anyone has better, simpler and more efficient way to position them. :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord