
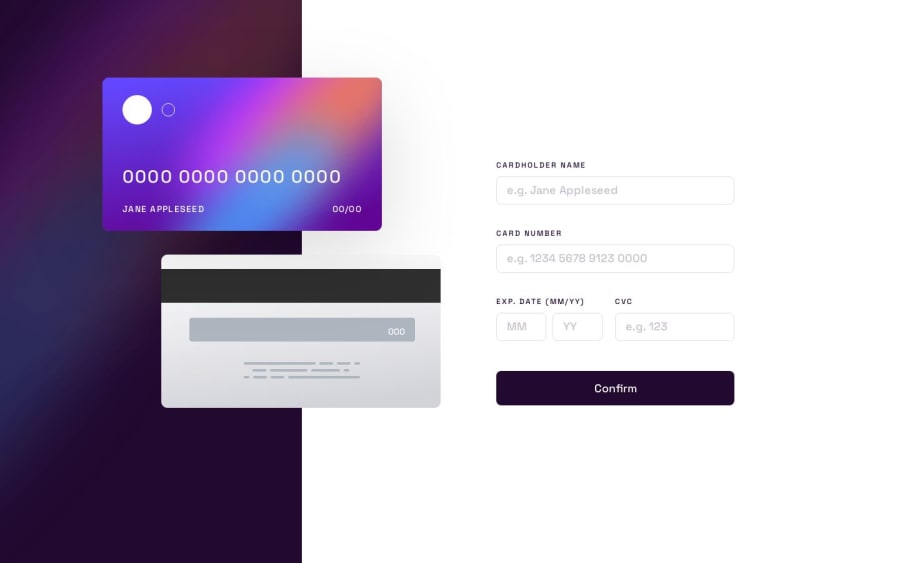
Interactive card details form (Html,Css(Sass),Js)
Design comparison
Solution retrospective
Hi everyone, in this challenge I had some difficulties regarding the management of form errors, in particular regarding the control of the text inserted in the various inputs, and that it was in line with the characters allowed for each type of input.
Also regarding the card number field as I had to understand how to automatically divide the numbers into blocks of 4, but thanks to the help of some online resources I managed to understand how it could work;
if you like, you could leave me a feedback regarding my code solution (Js side especially) I would be really happy and as always, for any constructive criticism or question I'm here and we can talk about it ;)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
