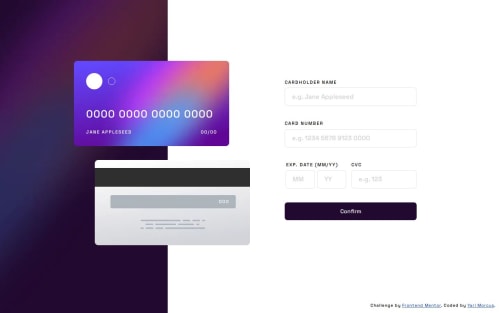
Interactive card details form - HTML5, SCSS, ES6, and MVC architecture

Solution retrospective
This challenge was fun and quite a challenge for two reasons:
- It was bigger than the other projects I did before
- I haven't written that much JavaScript before
Despite the above, I did learn a lot of it such as how to implement form validation with JavaScript.
I also decided to add two more custom error messages for the card number field:
- Too short:
Card number must be 16 digits - Too long:
Card number can only be 16 digits (too long)
The reason is that those error messages will be shown as soon as the user fills in the field (this is the same as other fields), and because the user can fill in a card number with or without spaces. The formatting of the latter will be done by JavaScript itself to improve user experience.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yari Morcus's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord