
Submitted over 1 year ago
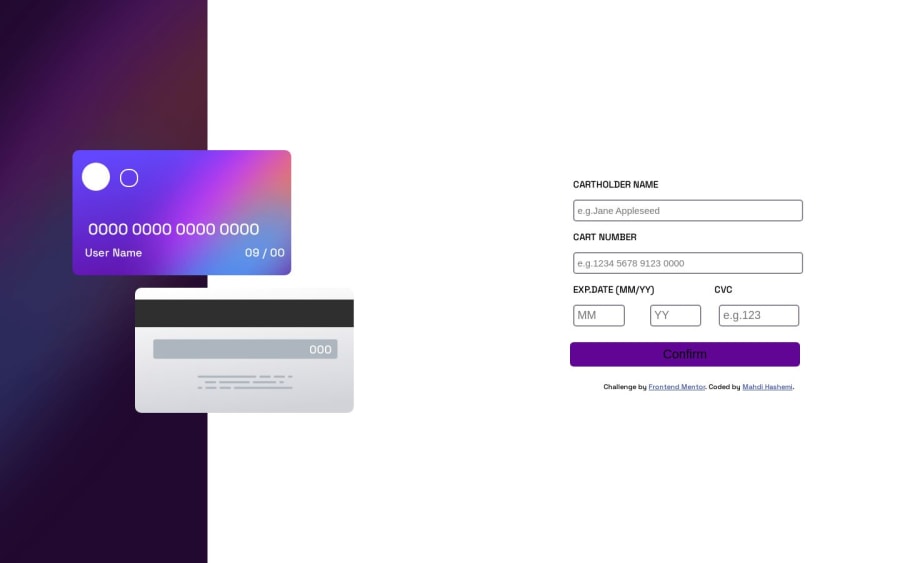
Interactive card details form designed by Mahdi Hashemi
@M1389
Design comparison
SolutionDesign
Solution retrospective
💢Hi I'm Mahdi Hashemi A Full Stack developer💢 I used HTML , CSS and JavaScript to build this amazing page. I'm Learning React and It is clear that with React this page would become much more better. I used my coding skills and also I used AI to make my code more interactive. My code is responsive and I'm Happy about that 😎😎😎
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mahdi Hashemi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
