Submitted over 3 years agoA solution to the Interactive card details form challenge
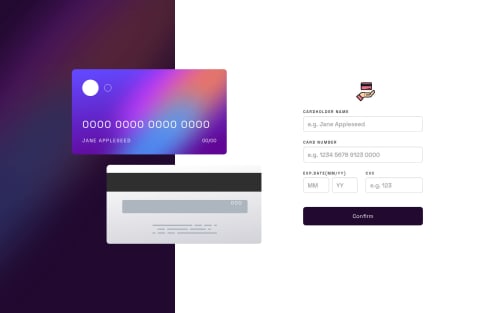
Interactive Card Details Form
@yunusemrecinar

Solution retrospective
** What I added extra from requested **
- A credit card icon
- Set transition for confirm button and credit card icon.
Any feedback is welcome :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yunus Emre Çınar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord