
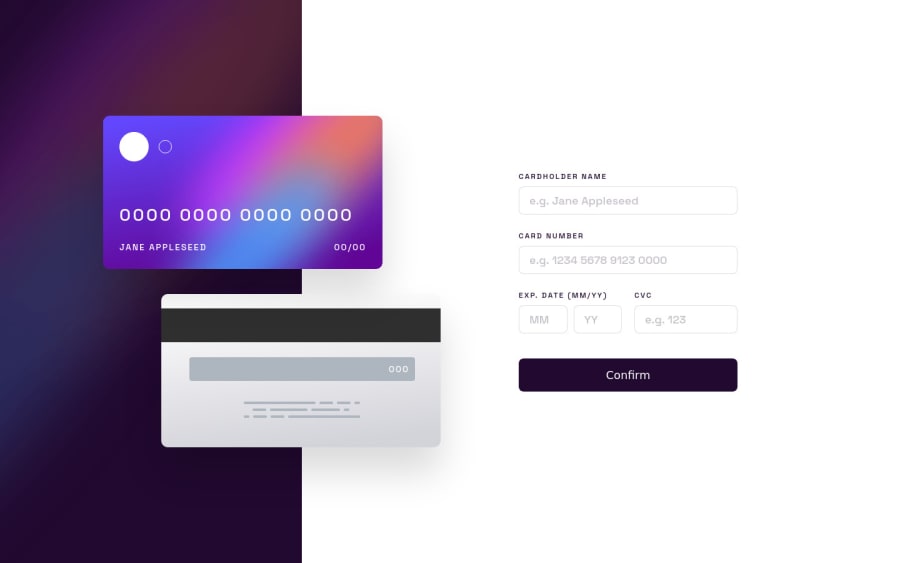
Mobile friendly card details form using React.js and Sass
Design comparison
Solution retrospective
Hi, everyone❤️
Feel free to comment my solution and code review it. 🇺🇦
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ApplePieGiraffe
Hello there, Kyrylo Haiduk! 👋
Great job on this challenge! 👏 Your solution looks good and the form works well! 👍
A few small things I'd like to suggest are,
- Adding
aria-hidden="true"to the decorative credit card so that screen readers will ignore the text inside it. - Adding a
mainelement to your page and perhaps an invisible heading (for screen readers) to clear up those issues on your solution report. - Adding a favicon to the site. There should be one in the starter files for this challenge that you can use.
Hope you find these tips helpful. 😊
Keep coding (and happy coding, too)! 😁
Marked as helpful - Adding
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
