
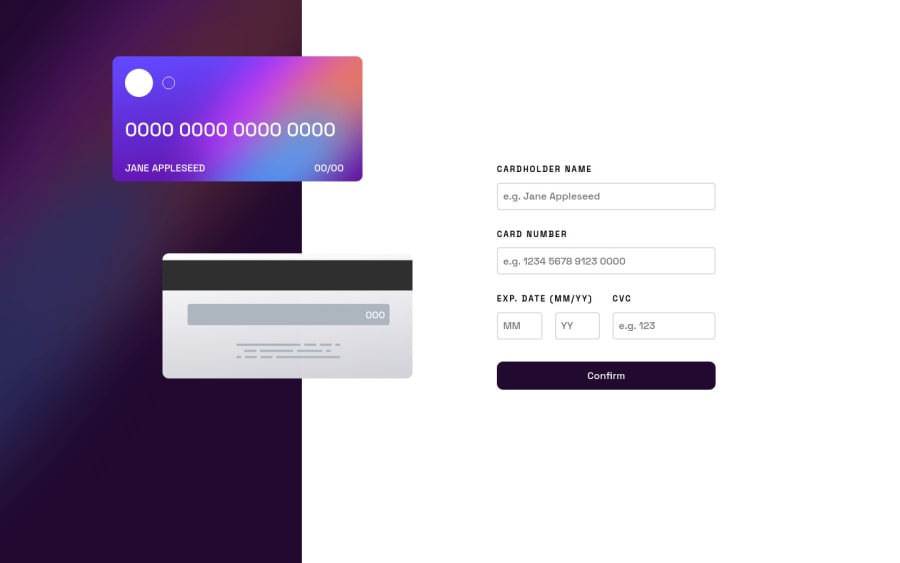
Interactive card details form build with Html, Sass, Vanilla Js
Design comparison
Community feedback
- @dknydPosted almost 2 years ago
Hey Mate,
Great solution!
I just finished the same challenge but had difficulties with the error messages after one incorrect completion.
What I mean is for example when user inputs wrong data type (like numbers in name field), and he corrects it, the error message should disappear and the border of the field should change back to default color i/o red.
I see you solved that part in a way that as soon as the user starts to type in the field with the red border and visible error message, the error message instantly fades and the border changes back to default, great one!
Also I just now see that the validation is continuous after every input typed (mine only validates the whole form after pressing confirm), did you do that with an event listener?
One thing I noticed - when I want to submit with any input field blaNk, error message says "Can't be blaCk". :)
Keep up the good work!
Daniel
Marked as helpful0 - @suhaybjirdePosted almost 2 years ago
thanks pro yes i'm using 'keydown' event and data attribute to toggle that but i wrote a lot of unnecessary code i saw some guys did it like that with just 70 line of code and also i couldn't do the spacing when you try to write the card number there should be a space between every four digits but i'm still working on it you also did great pro you can also read my code to see how i did it
0@dknydPosted almost 2 years ago@suhaybjirde hey mate! For the event listener: That's a great idea, I will implement this part to the validation as its a really elegant way to solve this, thanks! :)
For the code length: woww, 70 lines is crazy, but I think its possible, I was thinking of remaking the JS part with Class and Objects, that might reduce the code length, but still 70 is very low.
For the 4 digit grouping: Indeed, the part where the card number should be separated to groups of 4 was pretty confusing to me as well, I asked chatGPT and based on his reply I made the code work, if interested, take a look at my JS code, this s the part where the input is basically automatically grouped to digits of 4:
// CARD NUMBER 4 DIGITS EVENT LISTENER const inputCardNumber = document.querySelector(".inputCardNumber");
inputCardNumber.addEventListener("input", function() { // Remove any existing spaces from the input value let value = inputCardNumber.value.replace(/ /g, '');
// Add a space after every 4 characters if (value.length > 0) { value = value.match(new RegExp('.{1,4}', 'g')).join(' '); }
// Set the formatted value as the input value inputCardNumber.value = value; });
hope this will give you an idea :)
Marked as helpful0@suhaybjirdePosted almost 2 years ago@trezmor I appreciate your help so much i'm ganna try it to implement it
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
