
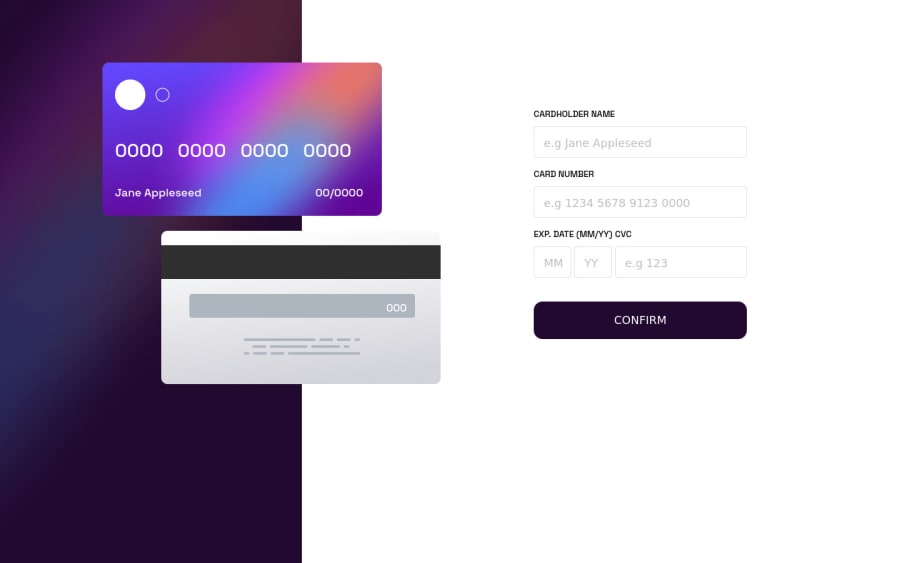
Interactive card details form
Design comparison
Solution retrospective
I found this project to be pretty difficult, took me a while to complete but I got it done after multiple errors and bugs.
Is my code understandable and readable?
How would you rewrite my code, are there better ways that I can write my functions?
Can I improve my JavaScript to write less JavaScript?
Thanks for checking out my project! All feedback is greatly appreciated, also you will help me become a better coder, thanks!
Community feedback
- @0xabdulkhaliqPosted about 2 years ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HEADINGS ⚠️:
- This solution had generated accessibility error report due to lack of level-one heading
<h1>
- Every site must want at least one
h1element identifying and describing the main content of the page.
- An
h1heading provides an important navigation point for users of assistive technologies, allowing them to easily find the main content of the page.
- So we want to add a level-one heading to improve accessibility by reading aloud the heading by screen readers, you can achieve this by adding a
sr-onlyclass to hide it from visual users (it will be useful for visually impaired users)
JAVASCRIPT 🟡:
- The way you declared variables are need to be well structured and organized
- Take a look at the following example code which describes an efficient way of declaring variables
const firstName = "Your"; const lastName = "Name"; const emailAddress = "example@some.com"; const password = "supersecret";- instead try this,
const firstName = "Your", lastName = "Name", emailAddress = "example@some.com" ••• ••• // n number of declarations password = "supersecret"; // make sure to add a semicolon at end of last declaration- This single line declaration with separated commas will helps you to have a better structured code and improves readability though
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
