
Design comparison
SolutionDesign
Community feedback
- @sulemaan7070Posted almost 2 years ago
hey Victor Ibironke😄,good workmon completing the challenge here are a few things you can do to make your site better..
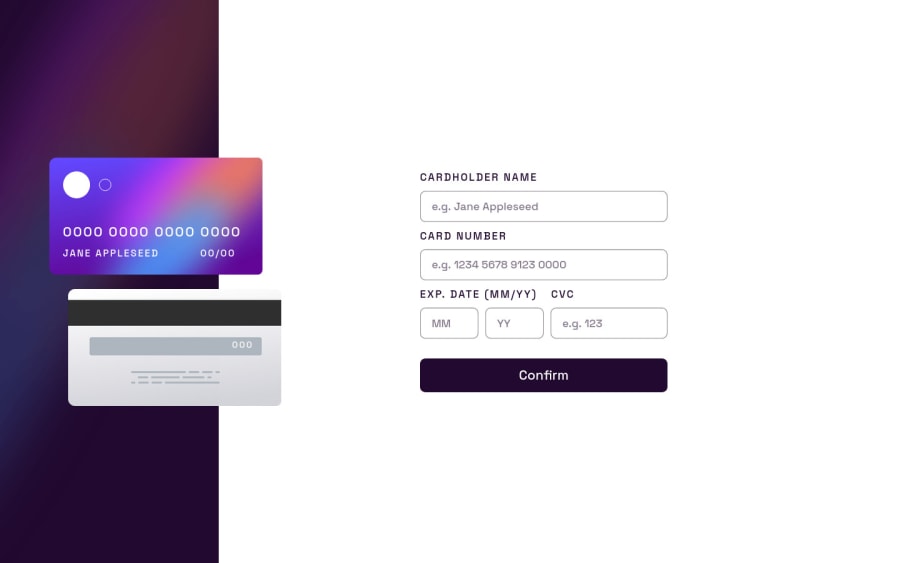
1.Add validation to the
MM,YYandCVCbecause whenever I try to enter alphabets and clicking on confirm. There is no validation msg.2.Add
cursor:pointerto theconfirmbutton.3.Add shadow to the
Cardsthat should make it design accurate.Other than that everything else is working fine happy coding💯💯🔥🔥
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
