
Design comparison
Solution retrospective
I have a problem on this task, it works fine on desktop tho. So i used the keypress event to handle to the error but when i deployed it and viewed it on mobile it isnt working and what are the possible ways i can handle this?.Thanks in Advance
Community feedback
- @HaybukaPosted almost 2 years ago
Hi... Hope this helps (thumbs up if it does). Easiest way to handle error checks is to make use of the onsubmit event attached to the form.
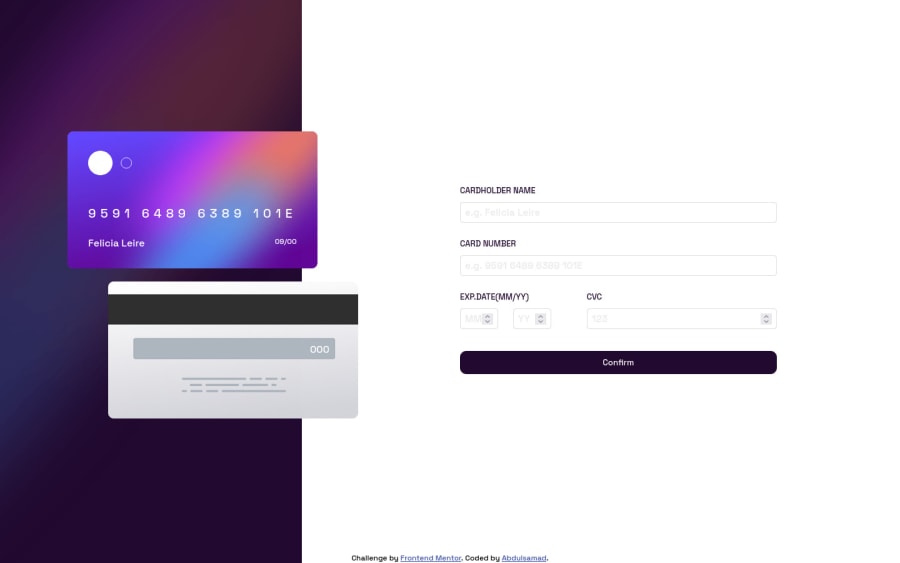
Also, your name field, try using a fixed length for name, or truncate it when you are about to display.Using a long name broke your card UI, and alerts as error display is a bad UX.
The keypress event might work, but it is not the best way to go about it.
Also use the proper semantics for your forms. There is a button element, no need to convert an input tag to a button.
Using the onSubmit event with an error check library like formik, goes a long way to make your work easier, and checks simpler.
0@buk-ola01Posted almost 2 years ago@Haybuka Okay....Thanks on the advice on the use of forms, i checked the formik out and it is for react.But i meant what event can i use inplace for keypress for mobile
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
