
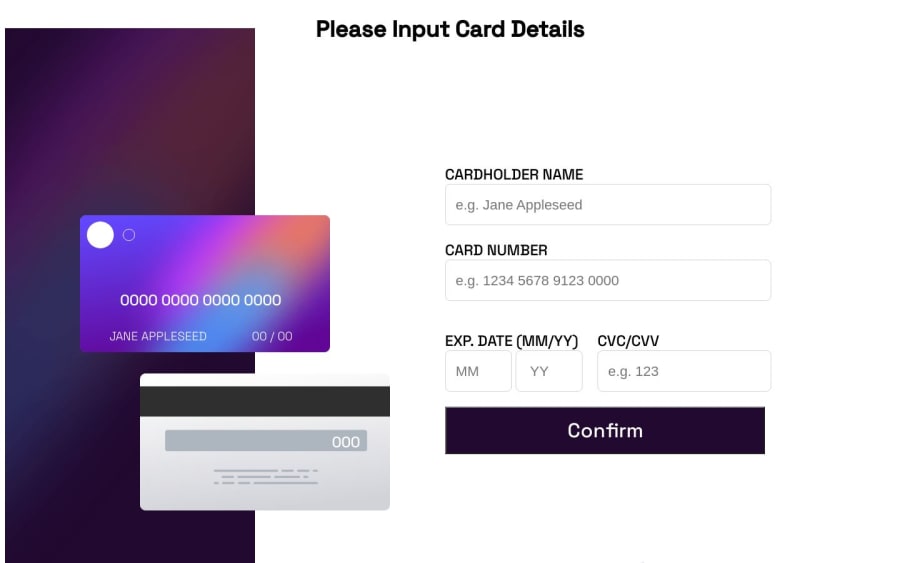
Interactive Card Detail Form using JavaScript and CSS Flex
Design comparison
Solution retrospective
Hey everyone! In this solution, I'm facing an issue whereby I want the Regular Expressions to be strictly matched before the form is submitted, but here, the form is submitted even when the inputted card numbers haven't matched the regular expressions. When I'm working on bigger projects, I don't know if it would be better to include links to different card forms, each with different regular expressions. Nonetheless, I'd really appreciate it if someone could take a look at the code and how I could solve this.
Also, I added Netlify's form API to this solution, which works when the commented code in the 'submit' eventListener is uncommented, and the current working code is commented. Also, a POST method has to be added with the Netlify atttribute.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
