
Design comparison
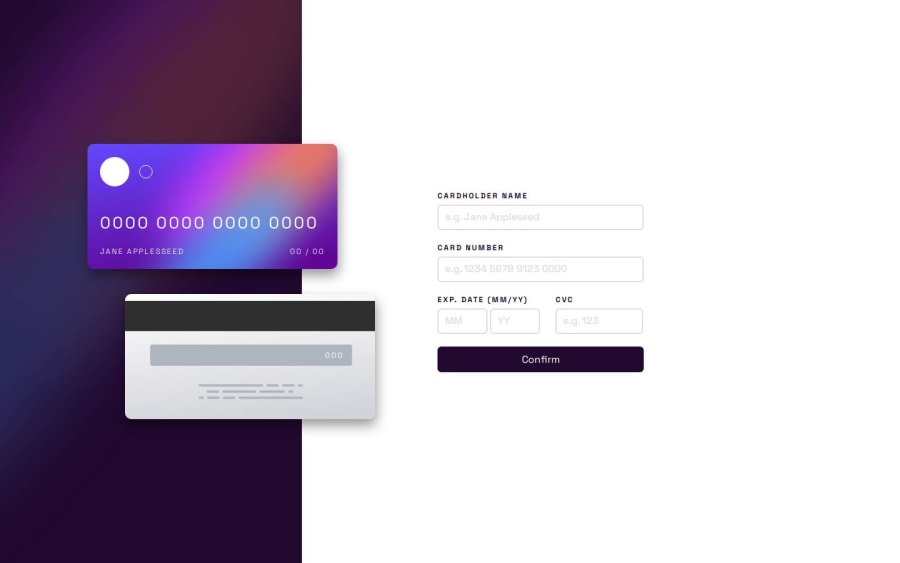
SolutionDesign
Community feedback
- @MikDra1Posted 3 months ago
Your solution is really nicely done in HTML and CSS. If you have time you can also take care about the JS in this challenge 😊😊😃
0@MikDra1Posted 3 months ago@Affan840
But when I type then instantly I should see card number name date and CVC code
if you don't know how to do this here is a hint.
- Use 'input' event on addEventListener
- On e.target.value there is actually value which update automatically when you type
If this comment was useful please mark it as useful 💗
Good job and keep going 😁😊😉
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
