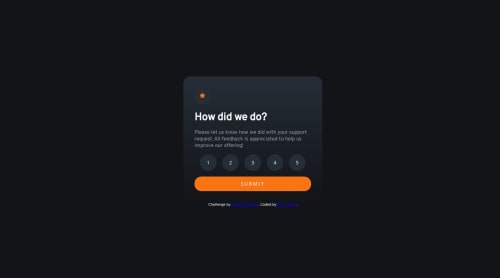
Interactive Card Component

Solution retrospective
Actually finishing the project and getting more comfortable with CSS.
Not sure what else I'd do differently except maybe use this project as practice for any CSS frameworks I intend to learn.
What challenges did you encounter, and how did you overcome them?Centering the styling of the buttons and retrieving the values of the buttons. This was an project that I had started before but never finished(until now) and I had actually set the innerHTML in Javascript for the button text which I had to remove.
What specific areas of your project would you like help with?Button text centering on Chrome and Firefox seem to be slightly different, if there's any way to improve the centering the text of the buttons that would be much appreciated
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on RhysT97's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord