
Design comparison
Solution retrospective
Questions:
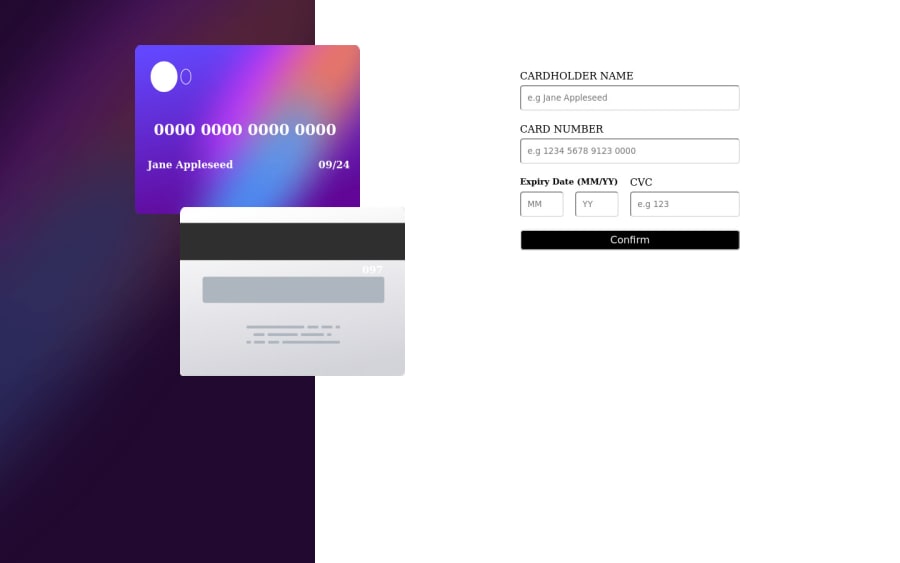
- How do i add the spacing format in card number?
- How do I prevent my card from shrinking when inputfield is active? Thank you.
Community feedback
- @ChrisesbuenoPosted about 2 years ago
R-1 You can use regular expressions to validate the input field of the card numbers and thus get the space to be created, you can also use array methods to cut the input string every time four digits are typed and then join them with the space, here I leave you how it would be done with regular expressions, which is how I did it: (your input card number).value = (your input card number).value.replace(/\s/g, '').replace(/(.{4})/g, '$1 ').trim();
R-2 I don't quite understand what you mean by this question.
Marked as helpful0@Godspower12Posted about 2 years ago@Chrisesbueno Thank you so much, I appreciate this, my second question was about input field being active I.e when my keypad becomes visible in mobile view. It kind of changes the sizes of the cards. Thank you.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
