
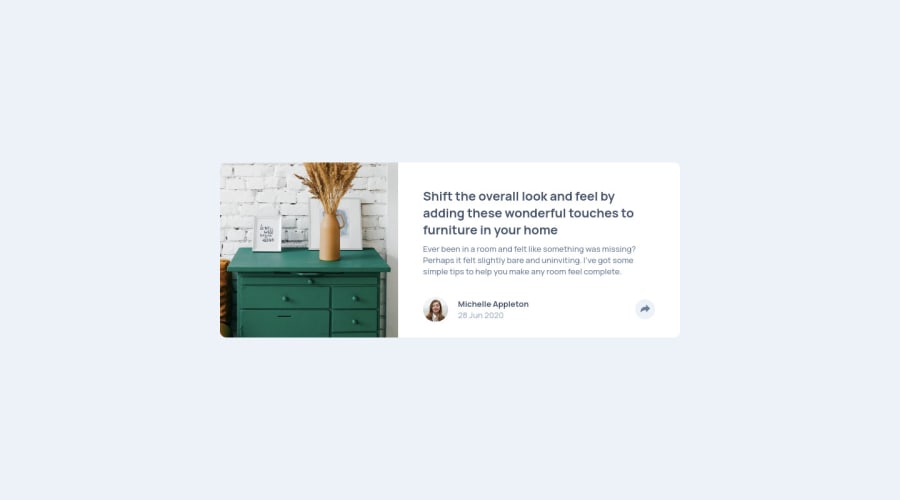
Interactive Article Preview Card Using HTML CSS & Javascript
Design comparison
Solution retrospective
Hello Everyone, I just completed this challenge. Love this challenge so much. By doing this challenge, I learnt how to relate between css media query and javascript.
I have one question I would like to ask you :
I have a problem on how to appearing the share-link section on the mobile-preview, in which the share-link must appear at the very bottom of the card.
So, to make it works, I make 2 different share-link sections, 1 is at the very bottom of the card, and 1 more is above the share-link button. When it is at the desktop media query, I hide the bottom one, and when it at the mobile preview media query, I hide the another one. Although it works, but I find that it is not a good idea.
Do you think are there any efficient way to only just make one share-link section and use it for both media queries ?
Thankyou very much..
Community feedback
- @elaineleungPosted over 2 years ago
Hi Michael, yes it's possible to make only one section! That's how I worked on this challenge, and the key is in how you style your CSS. You can have a look at my repo here and also my live site here. In my code, I used a class called
bubbleas a toggler, and so whenever the button is clicked, the element that has mybubbleclass added would change styles. Anyway, hope this helps somehow, and maybe you can try it out as well!Marked as helpful0P@Biggboss7Posted over 2 years agoHello @elaineleung, thankyou very much for sharing your solution. I've tinkering around on your solution and try to understand how the things work. It is really helpful.
From your solution, I learnt :
- How you change the property of the elements by chaining it to the new class which is added using javascript (which is class "bubble"). So far, I just simply create new elements, add class using javascript to show and hide them.
- How to pack the content into specific container to make it easier for me to assign any classes to them.
Lastly I just want to ask 1 more thing. Do you have any suggestion links or books maybe that can help me write cleaner css code?
0@elaineleungPosted over 2 years ago@Biggboss7 Hi Michael, you're very welcome; I'm glad you found my solution useful :)
About your question on resources, I highly recommend anything and everything by Kevin Powell; he's got a number of free courses on his website that are quite good, and if you're not familiar with him yet, do check out his YouTube channel. One quick video of his that I recommend is this one on important CSS concepts for beginners, which I think is useful for all levels really.
Good luck!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
