
Submitted almost 3 years ago
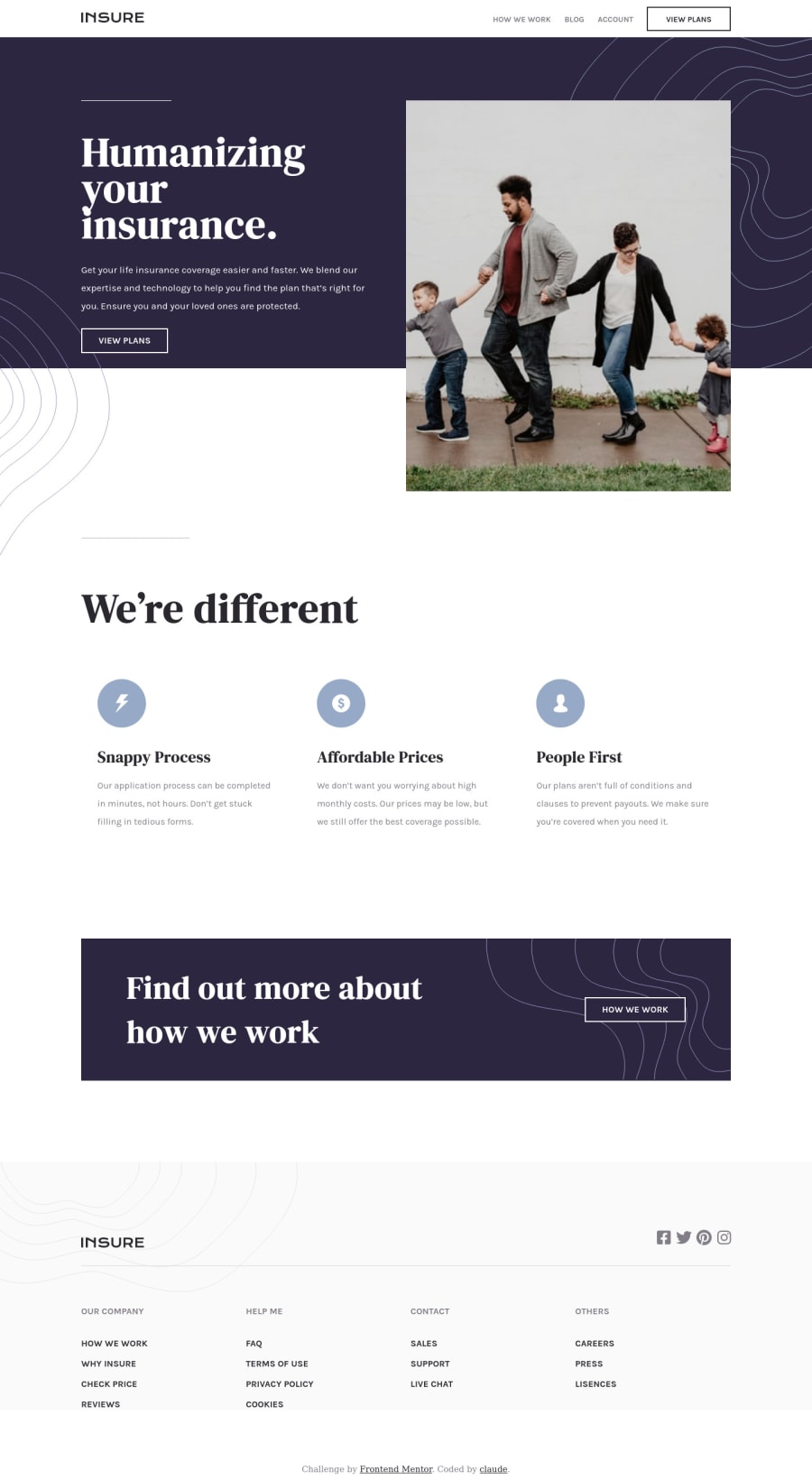
Insure landing page using Sass and bundled by webpack
#sass/scss#webpack
@claude1018
Design comparison
SolutionDesign
Solution retrospective
Any tips for organizing my files. Especially in my .scss files, I just randomly shoved my files in folders :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
