
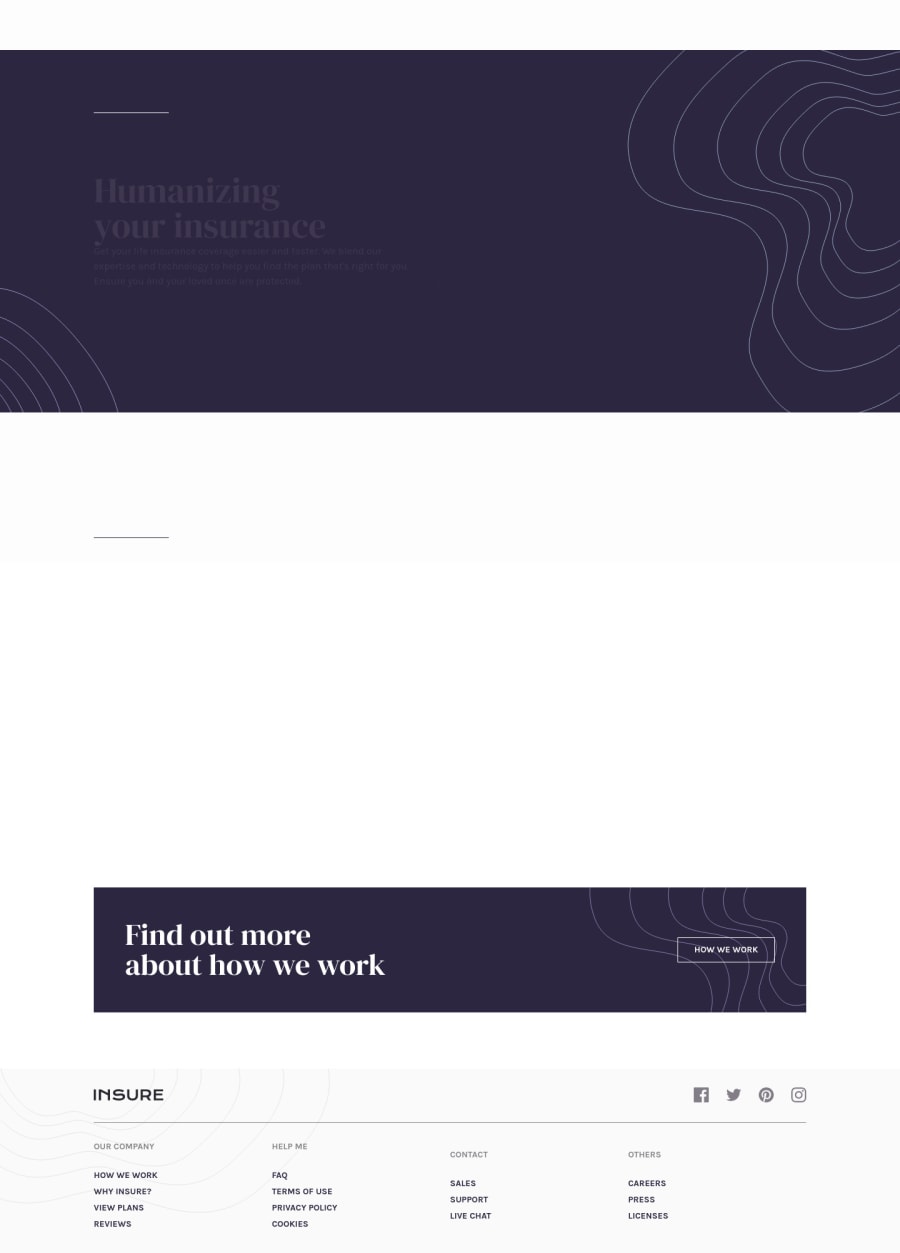
Design comparison
Solution retrospective
All feedback is highly appreciated!
How can I redefine specific transition and transition-delay on hover?
Community feedback
- @stanislavtiryoshinPosted about 3 years ago
Nice animations! I can see that just like me you've got some problems with placing the decorative patterns under or over certain elements. I peronally have no idea how to solve this at the moment, z-index property is not working properly on some patterns in my solution. I will try to figure it out and update my solution, then advice you if you do not solve this problem yourself by that time. In that case could you please advice me under my solution? Again, I like your animations on this one, can you please tell me what did you use for those? Thank you in advance!
1@cheepmanzeePosted about 3 years ago@stanislavtiryoshin
Greetings! Your decoration solution worked pretty well! I haven't yet figured that out as I mostly prefer setting backgrounds rather than playing with positioning (feels uncertain to me xD). Try setting a drastically high z-index value, seemed like it does work.
For the hero section animation I've used:
window.addEventListener('load', () => { $heroTitle.classList.add('load-pop'); }.load-pop { transform: translateY(0); opacity: 1; }And then just added transitions, delay, transform and opacity:0; to elements I wanted to animate. It will animate automatically after the page is loaded.
For on scroll animations I've used:
function scrollDiffItemPop() { var row = document.querySelector('.adv__row'); var item = document.querySelectorAll('.row__item'); var position = row.getBoundingClientRect().top; var screenPosition = window.innerHeight / 1.2; if (position < screenPosition) { for (let i of item) { i.classList.add('load-pop') } } }window.addEventListener('scroll', scrollDiffItemPop);Basically, the window listens for scroll event and the function executes when you get to a certain height point, in this case 1.2 of the screen. Otherwise, it would execute on the very bottom of the screen.
Hope that it was helpful :)
1@stanislavtiryoshinPosted about 3 years ago@cheepmanzee thank you for advice on animations! I don't completely understand them yet as the hamburger menu in this challenge was actually the first JS snippet I used on a web page :) Will make sure to catch up on that. Pretty sure I will use your code on this one as one of the examples of how it works in real life.
I understand, this postitioning of backgrounds and images can become very boring, more so making all of this responsive can be a real pain in the... Well, pardon my French.
But I managed to find the solution to my problem. So:
.hero-content { isolation: isolate; z-index: 1; }Seems like playing with z-indexes and
isolationproperty does the magic for these patterns. Hope this will be helpful!0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
