Submitted about 3 years agoA solution to the In-browser markdown editor challenge
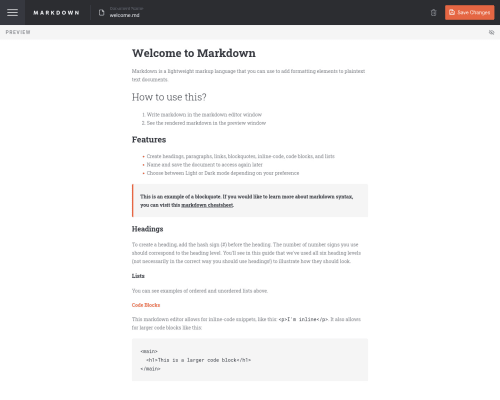
In-browser markdown editor solution using React and Redux, (Vite)
bem, react, redux, redux-toolkit, vite
@Daniil034

Solution retrospective
My second SPA using Redux (the first one isn't deployed yet). I wouldn't say that I found it easy to handle this JS library, but it is definitely better than passing props throughout the React components. But still, I'm not sure that such implementation as you can see here is a rational approach since even for the sidebar I had to create a separate state in the Redux store (some adjacent components needed access to the same state).
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Daniil's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord